[译2019]实现高性能的 Angular 工具
这篇文章包含一系列新工具和实践,可以帮助我们构建更快的 Angular 应用程序并随着时间的推移监控其性能。在每个部分中,您都会找到有关如何将它们合并到项目中的进一步参考的链接。这篇文章的重点是使用代码分割和预加载来减少初始加载时间并加速页面导航。
我们将讨论以下主题:
- Code-splitting 代码分割
- Preloading strategies 预加载策略
- Performance budgets 绩效预算
- Efficient serving 高效服务
JavaScript 和初始加载时间
应用程序中最昂贵的资源类型之一是 JavaScript。一旦浏览器下载了一个JavaScript文件,它通常需要对其进行解压缩,然后解析它,最后执行它。这就是为什么在初始加载时间内传输更少的 JavaScript 字节对于应用程序的性能至关重要。
我们可以采用多种实践来缩小我们的捆绑包。其中最受欢迎的两个是:
- Minification and dead code elimination缩小和消除死代码
- Code-splitting 代码分割
Angular CLI 在缩小捆绑包和消除死代码方面做得非常出色。在版本 8 中,CLI 还引入了差异加载支持,这可以进一步减少现代浏览器的 JavaScript 数量。所有这一切都是由 Angular 提供的工具完全自动化的。
另一方面,代码分割完全掌握在我们手中。下一节将专门介绍如何使用此技术来缩小 JavaScript 包。
使用 Angular 进行代码分割
代码分割有两种主要方法:
- Component level code-splitting 组件级代码分割
- Route level code-splitting 路由级别代码分割
这两种技术之间的主要区别在于,通过组件级代码分割,即使没有路线导航,我们也可以延迟加载各个组件。例如,我们可以仅在用户单击占位符后加载与聊天框关联的组件。
通过路由级别代码分割,我们可以延迟加载各个路由。例如,如果用户位于应用程序的主页并导航到设置页面,Angular 将首先下载相应的包,然后渲染路线。
组件级代码分割
由于当前版本的 Angular 编译器生成的工厂,组件级代码分割在 Angular 中一直很困难。好消息是 Ivy 将为它启用更简单的机制。在该框架的未来版本中,我们将致力于使用这些功能来为组件级代码分割提供符合人体工程学的 API。在此之前,您可以使用两个社区库来在组件级别实现符合人体工学的代码分割:
路由级代码分割
现在让我们关注路由级代码分割。您可以在这里了解更多信息。该技术涉及样板代码。要手动创建惰性路由,我们需要:
- Generate a new module 生成新模块
- With
loadChildren, declare a lazy route in a parent module使用loadChildren,在父模块中声明惰性路由 - Generate a new component in the lazy loaded module在延迟加载模块中生成一个新组件
- Declare an eager route declaration in the lazy module在lazy模块中声明一个eager路由声明
使用 Angular CLI 8.1 版,您现在可以通过单个命令实现此目的!要生成惰性模块,请使用:
// 使用 Angular CLI 生成惰性路由 generate-lazy-module-generic.sh
ng g module [module name] --route [route name] --module [parent module]例如:
// 使用 Angular 自动生成惰性路由generate-lazy-module.sh
ng g module ranking --route ranking --module app.module上面的命令将:
- 生成一个名为
RankingModule的延迟加载模块 - 在
app.module.ts中插入惰性路由 - 在
RankingModule内生成急切的默认路由 - 生成一个将处理急切默认路由的组件
一旦我们在应用程序中引入惰性路由,当用户导航到它时,Angular 将首先从网络下载相应的包。在互联网连接速度较慢的情况下,这可能会导致糟糕的用户体验。
为了解决这个问题,Angular 提供了路由器的预加载策略。
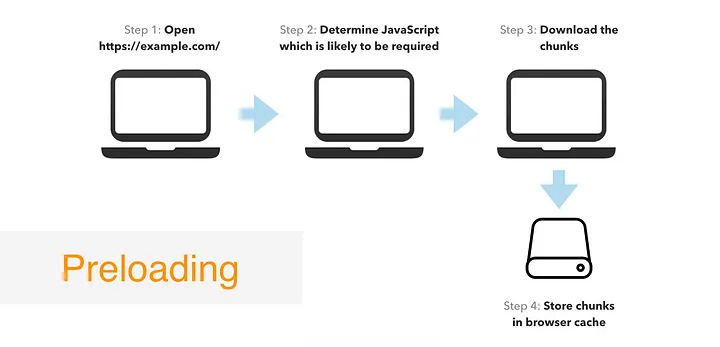
预加载模块
有一个内置策略可以预加载应用程序中的所有模块。您可以通过配置 Angular 路由器来使用它:
// 使用 Angular 的预加载策略 preload-all.ts
import { PreloadAllModules } from '@angular/router';
// ...
RouteModule.forRoot(ROUTES, { preloadingStrategy: PreloadAllModules })
// ...
这种策略的风险在于,在具有许多模块的应用程序中,可能会增加网络消耗,并且当 Angular 注册预加载模块的路由时也会阻塞主线程。
对于较大的应用程序,我们可以应用更高级的预加载启发式:
- Quicklink — 仅预加载与视口中可见链接关联的模块
- 预测性预取——仅预加载接下来可能需要的模块
Quicklink 预加载策略的 Angular 实现是ngx-quicklink 。您可以在此处找到有关如何使用它的详细指南。
预测预取使用应用程序使用情况报告。您可以在下面的视频中了解如何使用Guess.js将预测预取引入到您的 Angular CLI 应用程序中:
代码分割可以极大地提高我们应用程序的性能,但它并不能保证它不会随着时间的推移而退化。为此,我们可以使用绩效预算。
绩效预算
为了随着时间的推移监控我们的应用程序,Angular CLI 支持性能预算。预算允许我们指定应用程序的生产包可以增长的限制。在工作区配置中的budgets部分下,我们可以指定几种不同类型的预算:
它们都接受maximumWarning和maximumError 。如果超出预算的maximumWarning值,CLI 将显示警告。如果超过maximumError值,构建将会失败。
这是一个简短的视频,展示了如何快速设置项目预算:
将预算作为 CI 的一部分引入非常方便,这样您就可以在代码更改时跟踪它们。请在此处阅读更多相关信息。
高效服务
查看大量运行中的 Angular 应用程序的数据集,我们注意到其中超过 25% 的应用程序不使用内容压缩。更重要的是,不要使用内容交付网络 (CDN)。这是两个简单的胜利,作为部署管道的一部分,实现起来非常简单。
作为 Angular CLI 版本 8.3 的一部分,为了允许开发人员从端到端快速交付 Angular 应用程序,我们将引入一个名为deploy的新命令。通过简单地运行ng deploy ,您将能够:
- 使用 CLI 的构建功能生成高效的应用程序构建
- 将您的应用程序部署到选定的托管提供商
我们一直与 Google Cloud & Firebase、Azure 和 Zeit 密切合作,直接从 CLI 引入其平台的部署功能。还有 Netlify 和 GitHub 页面的第三方软件包。
在撰写本文时可用的软件包列表是:
@angular/fire@azure/ng-deploy@zeit/ng-deploy@netlify-builder/deployangular-cli-ghpages
您可以通过运行以下命令来使用它们:
// 从 Angular CLI 部署应用程序 ng-deploy-generic.sh
ng add [package name]
ng deploy例如:
ng add @angular/fire
ng deploy结论
在这篇文章中,我们研究了一些加速 Angular 应用程序的实用方法。
我们了解了如何使用组件级和路由级代码分割来减小 JavaScript 包的大小。下一步,我们讨论了可以加速页面导航的预加载策略。为了监控我们的应用程序随着时间的推移的性能,我们引入了性能预算。
最后,我们讨论了高效服务以及 CDN 和内容压缩云服务与 Angular CLI 的集成。
文章来源地址:https://blog.angular.dev/angular-tools-for-high-performance-6e10fb9a0f4a