[译2019]Angular 应用程序中的可访问性
客座作者: Zama Khan Mohammed ,软件架构师, Angular Projects一书的作者。
许多软件开发团队关注并优先考虑软件的架构、性能、安全性、可测试性和可维护性,但常常忘记重视可访问性的重要性。
可访问性永远不应该是事后的想法!每个人都应该是其中的利益相关者;开发人员、设计师,当然还有测试人员。
WebAIM 于 2019 年 2 月提出了一项名为WebAIM Million的分析。它分析了前百万个网站主页的可访问性,令他们震惊的是,其中 98.7% 不符合WCAG 2 一致性(网页内容可访问性指南) 。在查看结果时,倡导可访问性并在软件团队中进行相关教学就变得非常重要。
Angular 团队重视可访问性,但框架本身并不能保证开箱即用的可访问性。 Google 的 Angular 组件团队一直在开发高质量的 Angular 组件和 Angular CDK(组件开发工具包),其中包括多种用于提高可访问性的工具。
现在让我们看看构建单页应用程序涉及哪些可访问性问题,以及 Angular 和 Angular CDK 如何帮助开发人员解决其中的一些问题。
无障碍设计
可访问性应该从 UI 设计阶段开始。设计师应考虑构建调色板,使色彩对比度满足可访问性标准。为了使用户更容易阅读,他们需要选择正确的排版(使用字体大小的相对单位)。创建简单的动画和交互,以便有认知问题的用户在阅读和理解应用程序内容时不会遇到问题。响应式设计还有助于确保应用程序可以在用户可能访问网站的各种设备中访问。
为高对比度用户设计:确保 Windows 的高对比度模式用户可以访问您的设计。 Angular CDK 提供了 mixin cdk-high-contrast来根据此类用户的需要提供不同的样式。

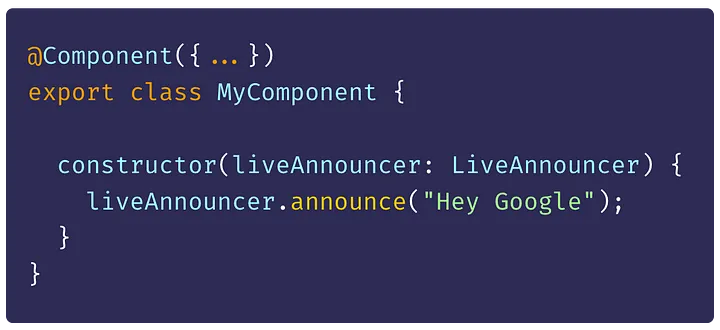
Angular Material文档中 LiveAnnouncer 的使用示例
实时公告:宣布应用程序中动态发生的任何更新对于视障用户来说非常重要。我们可以使用 Angular CDK 提供的LiveAnnouncer ,它使用aria-live区域来播报消息。
使用语义 HTML
许多可访问性问题可以通过使用具有适当语义的本机元素来解决。这也有助于提高应用程序的搜索引擎优化。需要记住的一些规则是:
- 使用语义标签,如
nav、aside、main、section、fieldset、header、footer等,而不是仅仅使用div和span。 - 使用正确的标题顺序 (
h1–h6)。 - 在
img元素上使用 alt 属性。 - 使用可点击的按钮。如果将非交互式元素用于单击事件,请确保添加键盘辅助功能的按键事件。
- 将标签与表单控件关联。
- 避免正
tabindex。 - 添加视频和音频的字幕。

显示动量-ui库中 aria 属性的用法的示例
使用 ARIA 属性:尽可能使用原生元素。如果本机元素不满足您的要求,并且您决定创建富 UI 组件,则使用 aria 属性使它们可访问。使用不当可能会产生负面影响,因此请确保您熟悉ARIA 创作实践。它描述了您需要专注于构建各种自定义 UI 组件的 aria 属性。此外,您可以使用 aria 状态,而不是向 Rich UI 组件中的样式元素添加类。这可确保屏幕阅读器用户可以与 UI 组件交互,并且您不会有重复的样式标识符。
页面标题和描述:页面标题是 HTML 头部的一部分。因此,由于单页应用程序具有单个 HTML 文件(即,index.html),因此它只需要一个标题标签,但其内容应随页面而变化。为了轻松做到这一点,Angular 通过Title服务和Meta服务来帮助您更新它们。
优化交互的可访问性
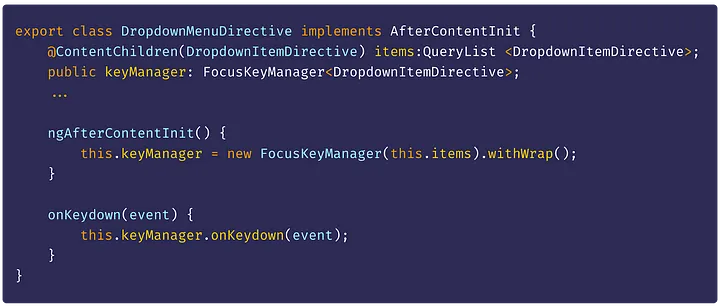
键盘导航:键盘导航对于许多有运动障碍的用户来说至关重要。确保 Tab 键顺序符合逻辑顺序将有助于用户仅使用键盘导航网站。在考虑键盘导航时,我们需要注意 TAB 键不是我们需要支持的唯一键,您还必须考虑其他键(请参阅ARIA 创作实践)。 Angular CDK 提供ListKeyManager来帮助维护菜单、下拉菜单、选择、列表框等组件的键盘交互。
焦点管理:了解使用应用程序时焦点的位置对于可访问性非常重要,因为我们希望在发生交互或路线更改时将不使用鼠标的用户(屏幕阅读器/键盘用户)引导到正确的位置。要强制将焦点集中在元素上,可以使用 DOM 节点的focus方法。然而,在高级用例中这可能会变得相当复杂。 Angular CDK 提供 FocusManager 和 FocusTrap 服务来处理它们。焦点管理还包括将焦点捕获在特定容器内,特别是在模式对话框和抽屉中。您希望焦点进入此类组件内部,并且在其关闭之前不会离开它。 Angular CDK 提供FocusTrap类以及cdkFocusTrap指令来捕获焦点。您可能还需要考虑跳过导航来帮助用户跳过导航并直接转到内容。

showing “ Angular Projects ”书中FocusKeyManager 用法的示例
Codelyzer 和可访问性
Codelyzer 包含在所有 Angular CLI 项目中。启用辅助功能规则以检测 Angular 模板中的一些常见辅助功能问题。在下面的视频中,您可以看到它如何在开发时检测模板中的问题。
Codelyzer 如何捕获 Angular 模板中的辅助功能问题
结论
可访问性是所有 Web 应用程序的必备条件,并且应该从项目开发生命周期的第一天就考虑到这一点。 Angular 团队提供了一些工具,可以更轻松地创建可访问组件,现在开发人员可以利用它们来创建可访问的 Angular 应用程序。
进一步阅读
- Angular CDK 的辅助功能包
- 语义和导航内容
- Codelyzer 中的新辅助功能规则
- A11ycast 由 Rob Dodson 提供
- Angular 指南:Angular 中的辅助功能
- 键盘访问基础知识
- Udacity 的免费课程:Google 的 Web Accessibility
- 我们从 Fable Tech Labs 对可访问客户端路由技术的用户测试中学到了什么
文章来源地址:https://blog.angular.dev/accessibility-in-angular-e84f73a223f