[译2020]Angular 版本 9 现已推出 – Ivy项目 已经到来
Angular 9.0.0 版本已发布!这是一个跨越整个平台的主要版本,包括框架、Angular Material 和 CLI。此版本默认将应用程序切换到Ivy编译器和运行时,并引入了改进的测试组件的方法。
这是过去 3 年来我们对 Angular 所做的最大更新之一,我们对它帮助开发人员构建更好的应用程序并为 Angular 生态系统做出贡献的所有方式感到兴奋。
如何更新到版本9
请访问update.angular.io以获取详细信息和指导。为了获得最佳的更新体验,我们建议您首先更新到 Angular 8 的最终版本。
一、更新到最新版本8
ng update @angular/cli@8 @angular/core@8然后更新到9
ng update @angular/cli @angular/core要查看此更新的主要更改(包括已弃用的 API),请参阅 Angular 文档中的更新到 Angular 版本 9 。
常春藤(Ivy)
版本 9 使所有应用程序默认使用Ivy 编译器和运行时。除了数百个错误修复之外,Ivy 编译器和运行时还提供了许多优势:
- 更小的捆绑尺寸
- 更快的测试
- 更好的调试
- 改进的 CSS 类和样式绑定
- 改进的类型检查
- 改进了构建错误
- 改进了构建时间,默认启用 AOT
- 提高国际化程度
以下是一些更显着的改进的详细说明。
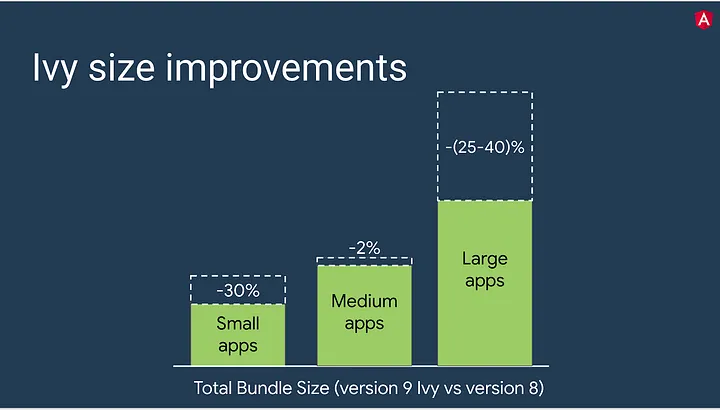
更小的捆绑尺寸
Ivy 编译器旨在删除 Angular 中未通过tree-shaking使用的部分,并为每个 Angular 组件生成更少的代码。
通过这些改进,小型应用程序和大型应用程序可以实现最显着的尺寸节省。
- 不使用许多 Angular 功能的小型应用程序可以从 tree-shaking 中受益最多。
- 具有许多组件的大型应用程序可以从缩小的工厂规模中获益最多。
- 中型应用程序应该看到相同或略小的捆绑包大小,因为它们从 tree-shaking 中受益较少,并且没有足够的组件来真正利用较小的工厂。

更快的测试
我们还改进了 Ivy 中TestBed的实现,使其更加高效。
以前, TestBed会在每次测试运行之间重新编译所有组件,无论是否对组件进行任何更改(例如,通过覆盖)。
在 Ivy 中, TestBed不会在测试之间重新编译组件,除非已手动覆盖组件,这使得它可以避免在绝大多数测试之间重新编译。
通过这一更改,框架的核心验收测试速度提高了约 40%。我们预计用户会发现自己的应用程序测试速度提高了 40-50% 左右。
更好的调试
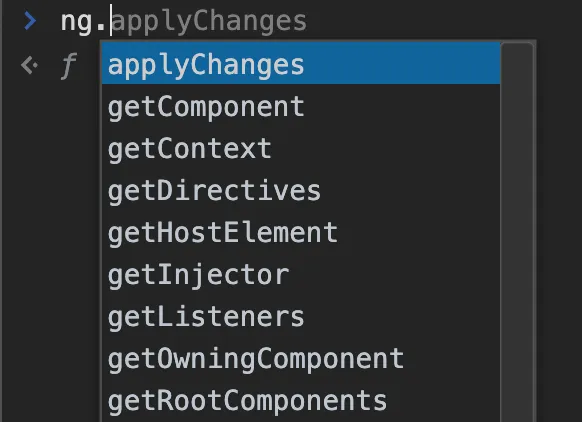
Ivy 为您提供了更多调试应用程序的工具。当使用 Ivy 运行时在开发模式下运行应用程序时,我们现在提供新的ng对象进行调试。
- 您可以要求 Angular 访问您的组件、指令等的实例
- 您可以手动调用方法并更新状态
- 当你想查看变更检测的结果时,可以使用
applyChanges触发变更检测

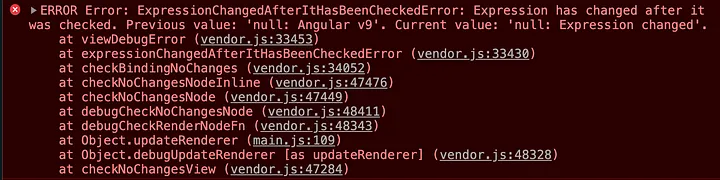
Ivy 还改进了调试问题的堆栈跟踪,例如 ExpressionChangedAfterItHasBeenCheckedError 。以前,堆栈跟踪可能没有帮助:

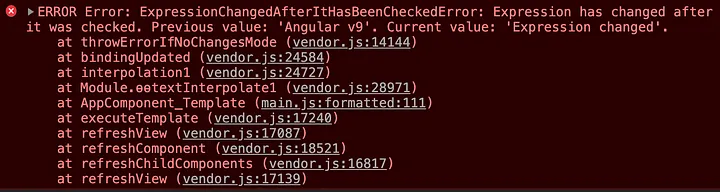
使用 Ivy,您会看到更有用的堆栈跟踪,它允许您直接跳转到表达式已更改的模板指令。

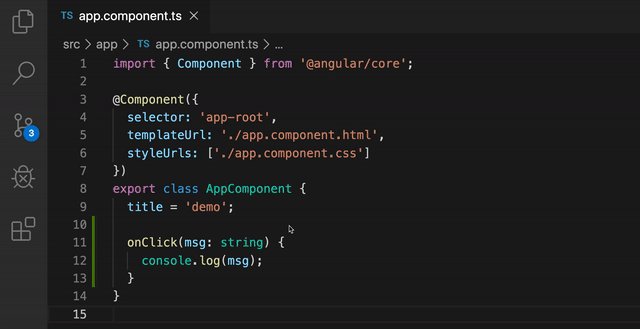
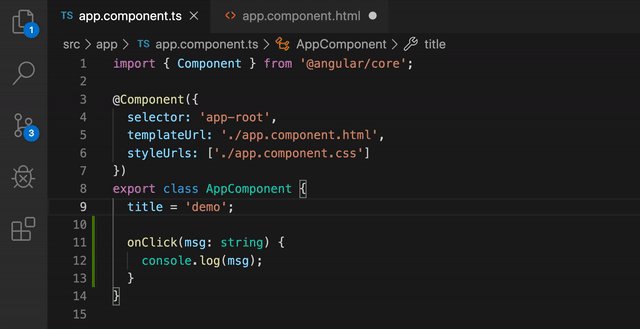
例如,如果您单击上面堆栈跟踪中的AppComponent_Template ,您可以在生成的代码中看到引发错误的特定行:

如果您愿意,您还可以进入这些框架说明中的任何一个,以了解框架如何创建或更新您的组件。
改进的 CSS 类和样式绑定
Ivy 编译器和运行时提供了处理样式的改进。以前,如果应用程序包含样式的竞争定义,这些样式将破坏性地相互替换。在 Ivy 中,风格以可预测的方式融合在一起。
考虑以下模板和组件片段:
// snippet.html
<my-component style="color:red;" [style.color]="myColor" [style]="{color: myOtherColor}" myDirective></div>
// snippet.ts
@Component({
host: {
style: "color:blue"
},...
})
...
@Directive({
host: {
style: "color:black",
"[style.color]": "property"
},...
})
...以前,最后评估的绑定将获胜,这可能取决于这些表达式的更改时间。如果myColor和myOtherColor均未定义,则静态“红色”样式将被忽略。
使用版本 9,您可以通过清晰、一致的优先顺序(不依赖于时间)来管理您的样式。最具体的样式始终具有最高的优先级。例如,对[style.color]绑定会覆盖对[style]冲突绑定。
但是,出于向后兼容性的原因,我们将[ngStyle]和[ngClass]绑定行为与以前相同。当它们的绑定值更新时,新值将覆盖任何竞争的绑定。
您可以在文档的模板语法指南中阅读有关样式优先级规则的更多信息。
作为样式重构的副作用,您现在还可以绑定到CSS 自定义属性(也称为 CSS 变量)。
// custom-properties.html
<div [style.--main-border-color]=" '#CCC' ">
<p style="border: 1px solid var(--main-border-color)">hi</p>
</div>改进的类型检查
Angular 编译器可以检查应用程序的更多类型,并且可以应用更严格的规则。这些功能将帮助您和您的团队在开发过程的早期发现错误。
除了默认值之外,我们还支持两个主要标志进行附加类型检查:
- 激活此标志告诉编译器检查模板中的所有内容(
ngIf、ngFor、ng-template等) - 激活此标志将应用最严格的类型系统规则进行类型检查。
要了解有关模板类型检查选项的更多信息,请参阅文档中的模板类型检查指南。
改进了构建错误
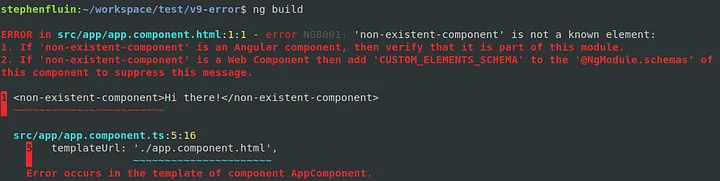
新的 Ivy 编译器不仅速度更快、类型安全性更强,而且还使所有错误消息更易于阅读。
在版本 8 或 View Engine 中,典型的编译器错误如下所示:

在 Ivy 版本 9 中,同样的错误如下所示:

改进了构建时间,默认启用提前编译器
得益于 Ivy 的新架构,我们对编译器的性能进行了重大改进。
我们根据应用程序的普通 TypeScript 编译的开销来衡量编译器的性能。对于我们的文档应用程序 (angular.io),使用 Ivy,这一开销从 0.8 倍减少到 0.5 倍,提高了近 40%。
这些改进意味着AOT 构建速度可以明显加快。由于这种加速,我们第一次甚至在开发模式构建中使用 AOT。这意味着“ ng serve ”现在受益于与生产构建相同的编译时检查,显着改善了 Angular 的开发人员体验。
由于编译器和运行时的变化,我们也不再需要entryComponents 。这些组件将根据其使用情况自动发现并编译。
改进的国际化 (i18n)
国际化一直是 Angular 的核心功能,您可以在每个区域设置一次构建应用程序,并获得高度优化和本地化的应用程序。在 9.0 中,我们通过将构建时 i18n 替换移至构建过程的后期来加快速度。这一变化使我们能够将速度提高 10 倍。
阅读有关新 i18n 的更多信息: @angular/localize和新的angular.json配置。
版本 9 的其他改进
该团队还一直在努力继续改善 Angular 使用的完整体验。
更可靠的ng更新
我们对ng update工作方式进行了一些更改,以使其更加可靠和信息丰富。
- 始终使用最新的 CLI。从 CLI 8.3.19 开始,我们现在在更新期间使用目标版本中的 CLI。这意味着今后更新将自动利用较新的更新功能。
- 更清晰的进度更新。
ng update现在做了更多的事情来告诉你幕后发生了什么。对于每次迁移,您都会看到有关迁移的信息。 - 更轻松的更新调试。默认情况下,
ng update运行所有迁移,并将聚合更改保留在磁盘上供您检查。版本 9 更新还引入了新的--create-commits标志。当您运行ng update --create-commits时,该工具会在每次迁移后提交代码库的状态,以便您可以逐步执行并了解或调试我们对您的代码所做的更改。
“ providIn”的新选项
当您在 Angular 中创建@Injectable服务时,您必须选择将其添加到注入器的位置。除了前面的root和模块选项之外,您还有两个附加选项。
platform— 指定providedIn: 'platform'使服务在页面上所有应用程序共享的特殊单例平台注入器中可用。any— 在注入令牌的每个模块(包括惰性模块)中提供唯一的实例。
在我们的 API 文档中了解有关providIn的更多信息。
组件线束
测试组件历来依赖于使用 CSS 选择器等实现细节来查找组件并触发事件。这意味着每当组件库更改其实现时,依赖于这些组件的所有测试都需要更新。
在版本 9 中,我们引入了组件线束,它提供了另一种测试组件的方法。通过抽象实现细节,您可以确保单元测试的范围正确且不易损坏。
现在,大多数 Angular Material 组件都可以通过线束进行测试,并且我们正在将线束作为组件开发工具包(CDK) 的一部分提供给任何组件作者。
这是使用前的测试示例:
// test-before.ts
it("should switch to bug report template", async () => {
expect(fixture.debugElement.query("bug-report-form")).toBeNull();
const selectTrigger = fixture.debugElement.query(
By.css(".mat-select-trigger")
);
selectTrigger.triggerEventHandler("click", {});
fixture.detectChanges();
await fixture.whenStable();
const options = document.querySelectorAll(".mat-select-panel mat-option");
options[1].click(); // Click the second option, "Bug".
fixture.detectChanges();
await fixture.whenStable();
expect(fixture.debugElement.query("bug-report-form")).not.toBeNull();
});并对安全带进行相同的测试:
// test-after.ts
it("should switch to bug report template", async () => {
expect(fixture.debugElement.query("bug-report-form")).toBeNull();
const select = await loader.getHarness(MatSelect);
await select.clickOptions({ text: "Bug" });
expect(fixture.debugElement.query("bug-report-form")).not.toBeNull();
});了解有关Material 组件线束的更多信息或使用 CDK构建您自己的组件线束。
新组件
您现在可以在应用程序中包含 YouTube 和 Google 地图的功能。
- 您可以使用新的youtube-player在应用程序中内联呈现 YouTube 播放器。加载 YouTube IFrame 播放器 API 后,该组件将利用它。
- 我们还推出了谷歌地图组件。这些组件使您可以轻松地呈现 Google 地图、显示标记以及以与普通 Angular 组件类似的方式连接交互性,从而使您无需学习完整的Google 地图 API 。
IDE 和语言服务改进

Visual Studio Marketplace 上的 Angular 语言服务扩展得到了重大改进。除了解决性能和稳定性问题的重大架构检修外,许多长期存在的错误也得到了修复。除此之外,一些新功能包括:
- Angular 模板语法的 TextMate 语法,现在可以在内联和外部模板中启用语法突出显示
templateUrl和styleUrls的“转到定义”- 悬停工具提示中的 NgModule 和类型信息
TypeScript 3.7 支持
Angular 已更新为可与 TypeScript 3.6 和 3.7 配合使用,包括 TypeScript 3.7 中极其流行的可选链功能。为了与生态系统保持同步,我们还更新了其他生态系统依赖项的版本,例如 Zone.JS 和 RxJS。
感谢社区
此版本是 2 年多工作的结晶。我们对这项工作所带来的未来和可能性感到非常兴奋。如果没有社区数百人的努力,这是不可能实现的。
v9 贡献者:
人太多了,都是大佬,详细的直接看原本吧。
我们还要感谢我们的 GDE 和整个社区。我们收到的反馈、问题报告和复制品对于使我们的工作达到最高质量标准至关重要。已经有超过 4000 个公共 Angular 应用程序使用版本 9。
特别感谢我们的长期企业合作者Pawel Kozlowski及其赞助商Amadeus 。 Pawel 在 Ivy 项目的两年中做出了大量高质量的贡献,这是该项目成功的关键部分。
我个人要感谢 Igor 和 Kara,因为这篇博文的大部分内容都是由他们撰写的。
文章来源地址:https://blog.angular.dev/version-9-of-angular-now-available-project-ivy-has-arrived-23c97b63cfa3