[译2020]利用 Angular 预发行保持 Ionic 同步
与其他开源项目不同,Angular 尝试每年至少两次发布新的主要版本。对于每个新版本,Angular 都恪守其承诺,确保每次升级过程都更加轻松。
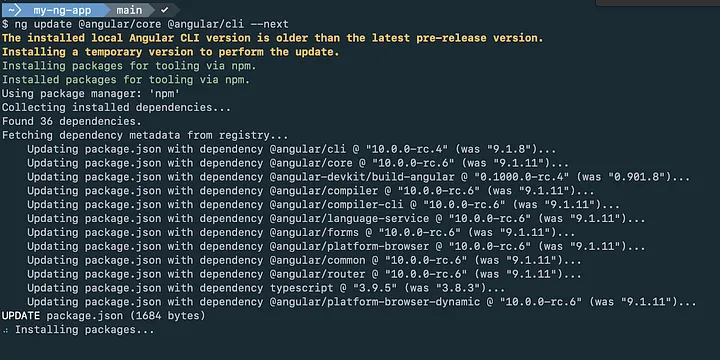
事实上,我们最近注意到 Angular 团队正在准备新的主要版本 v10。通过密切关注 RC 版本的数量,我们可以看出 v10 即将到来,并且知道我们需要开始测试对开源项目的支持。
我们的开源 UI 库 Ionic Framework 在很大程度上依赖于 Angular。鉴于我们的 ionic/ Angular 软件包为 Google Play 和 iOS 应用商店中大约 20% 的应用程序提供支持,我们认为以安全可靠的方式管理这些更新对我们来说非常重要。
考虑到这一点,我们认为分享一些关于我们如何准备和管理 Angular 更新(在应用程序级别和库级别)的见解会很有趣,从而确保数百万用户拥有良好的升级体验。那么让我们深入了解一下吧。
Ionic 快速概述
如果您不熟悉Ionic ,我们是为 Web 开发人员提供的移动开发工具包。您可以使用熟悉的 Web 语言和您选择的 JavaScript 框架(当然是 Angular)编写应用程序,我们为您提供在移动设备上构建和部署这些应用程序的工具。
现在,由于 Ionic Framework 是一个库,而不是本机移动应用程序本身,因此更新 Ionic Framework 与更新使用 Ionic 构建的应用程序不同。因此,在我们继续前进时请记住这一点。
状态报告!
我们首先要寻找的事情之一是确保主要版本之间的一切正常。 Angular 始终非常一致地确保主要版本应该为更多人服务,这包括我们 Ionic。我们要做的第一件事就是通读变更日志,看看是否有什么值得注意的地方。但有时,了解事物状态的快速且最简单的方法就是在真实的应用程序中进行测试。
因此,当我们看到主要版本的新 RC 发布时,我们将通过我们的测试应用程序集合来运行它。这包括会议应用程序、星轨以及一些其他内部应用程序等功能。大多数时候一切都很好!

然而,有几次我们注意到 Ionic 中可能事先存在但并不明显的问题。这听起来像是一场灾难,但实际上它对我们来说很有价值,因为这意味着通过解决这个问题,我们可以使 Ionic 更加稳定,提供更好的整体体验。
一旦我们在应用程序级别验证了内容,我们就会进一步研究库级别。
更新 Ionic 的内部结构
对于 Ionic 本身,我们采用稍微不同的方法来管理升级。由于 Ionic Framework 的发布周期与 Angular 不同,因此我们最终在package.json中支持 Angular 的几个不同主要版本。鉴于 Angular 对稳定性的承诺,这确实非常有效。目前我们支持从 8.2 到最新的 9.x 的范围。这种成功很大程度上与我们内部使用 Angular 的方式以及 Angular 自身的稳定性有关。
我们还遵循为 Angular 构建的库的最佳实践。为此,我们使用ng-packagr构建了@ionic/angular ,它管理 Angular 库构建过程的所有工作。
虽然我们在任何给定的 Ionic 版本中都支持 Angular 的多个早期版本,但就像所有美好的事情一样,它们必须结束,我们最终会硬性削减并放弃对某些过去版本的支持。我们通过查看社区成员报告的 Angular 使用情况来做出此决定。这通常最终是n-1 ,所以无论 Angular 最新的稳定版本是什么,再加上一个版本。
当我们绝对需要新功能/修复时,我们最终会调用针对较新版本的 Angular 构建@ionic/angular并调整我们的对等依赖关系。
离别的思念
好吧,我们到了。我们完成了 Angular 的另一个主要版本,正如预期的那样,我们很轻松地为用户更新了 Ionic。希望这可以帮助阐明为什么我们针对某些版本的 Angular 进行构建,为什么初学者有时会锁定版本,以及我们如何管理整个项目的更新。考虑到使用 Ionic 和 Angular 构建的应用程序数量如此之多,对我们来说,正确处理这一点非常重要,否则我们会让一些用户感到不安!
因此,当我们为 10.0 版本做准备时,您可以确信我们将完成此测试过程并与您一起做好准备。
文章来源地址:https://blog.angular.dev/leveraging-angular-prereleases-to-keep-ionic-in-sync-2cf5818b8389