[译2020]2020 年开发者调查结果
今年早些时候,我们进行了年度开发者调查。我们要感谢您近 3 万条回复,这将帮助我们让 Angular 变得更好!这篇文章讨论了我们收到的结果以及它们如何与路线图上的项目联系起来。
结果
在调查中,我们提出了几个封闭式和开放式问题,然后分析了我们收到的所有意见。我们很高兴超过 50% 的开发者给 Angular 打了 9 或 10 分(满分 10 分),不到 6% 的开发者给该平台打出了低于 5 的评分。现在让我们深入研究一些反馈!
您上次主要版本更新的容易程度如何?
我们在版本 9 发布后立即进行了这项调查,该版本引入了自 2016 年我们最初发布 Angular 以来最重大的变化。由于我们从 Google 的 2,600 多个 Angular 项目中获得了巨大的测试覆盖率,我们对落后的情况充满了信心兼容性。与此同时,考虑到 Ivy 引入的变更规模,我们预计对更新的便捷性的满意度较低。
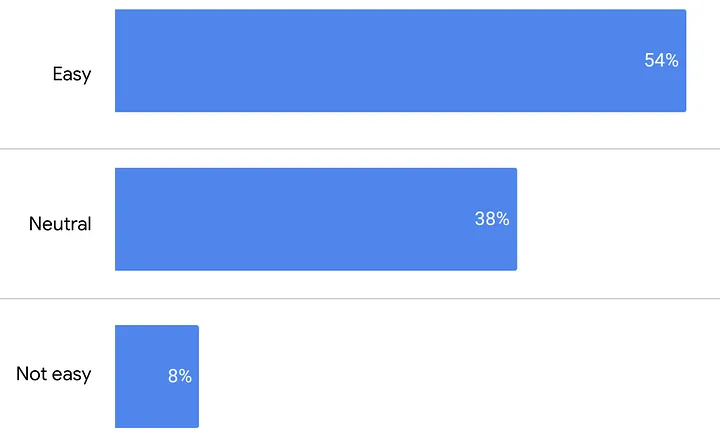
我们很高兴地看到 54% 的受访者拥有顺利的迁移体验,只有 8% 的人认为迁移过程很困难,38% 的人持中立态度:

版本 10 和 11 发布后,我们收到了更好的反馈,以便从社交媒体保持最新状态。
您如何安排我们的重点领域?
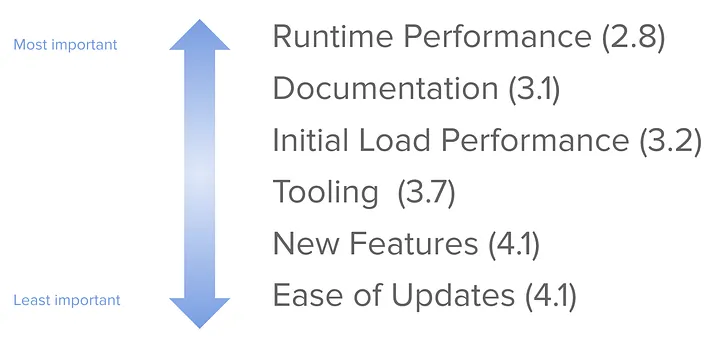
在这个问题中,开发人员必须按重要性级别对以下内容进行排序:
- 文档
- 新功能
- 初始负载性能
- 运行时性能
- 工装(Tooling)
- 易于更新

大多数人对更快的运行时间和更好的文档感兴趣。我们很高兴看到大多数人对他们的更新体验感到满意。
计划的改进
我们花了很多时间思考性能。在Miško的“我们如何使 Angular 更快”中,您可以了解我们正在利用的一些低级优化,以确保 JavaScript VM 可以尽快执行更改检测代码。
同时,框架有时会过于频繁地查找更改。一个重要的优化是对变更检测的调用提供更细粒度的控制,以便开发人员可以仅在需要时触发它。这正是路线图项目“ Zoneless Angular ”的重点,我们希望使 Zone.js 成为可选的,并为开发人员提供更多控制。
此外,我们相信,如果我们为更多的人提供了解应用程序生命周期的工具,他们将能够更快地运行他们的应用程序——何时以及什么触发了更改检测,Angular 在用户代码中花费了多少时间,等等。路线图上的空间是Angular DevTools 。

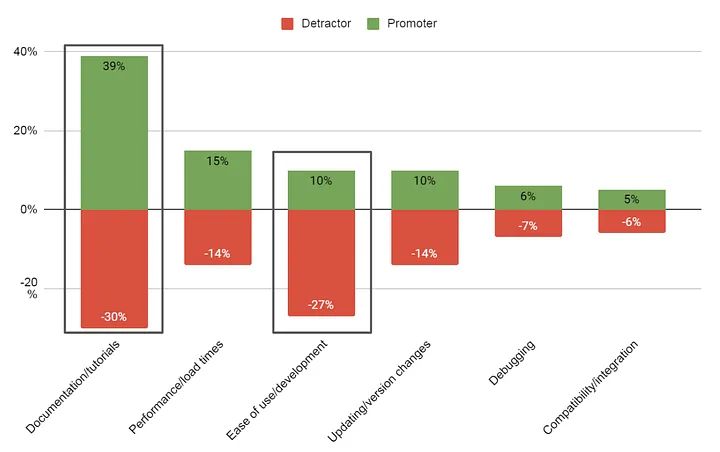
从不同的角度看待开放式问题给了我们更多的见解。探索 Angular 的支持者和反对者以及他们投票支持的重点领域,反对者似乎希望看到文档和易用性方面的改进。使用 Angular 时遇到困难可能会导致他们不愿意推荐。发起人普遍持积极看法,但建议我们改进文档。
为了解决这个问题,我们优先考虑了一些举措,包括改进开发人员入门以及视频指南和教程,以帮助人们在不同的环境中应用 Angular。
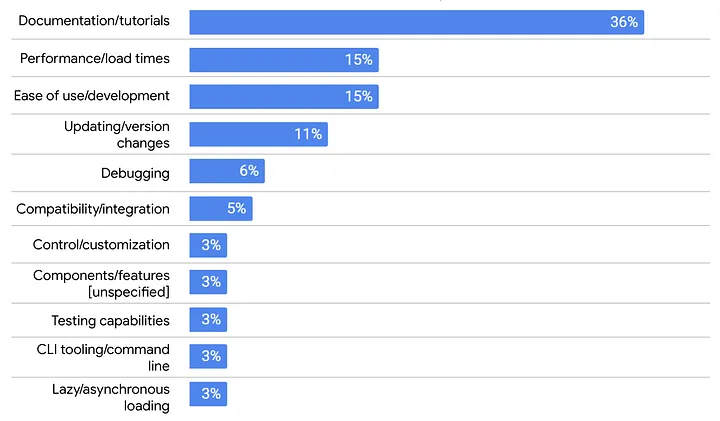
对分类开放式答案的另一次观察帮助我们确定了 11 个类别:

排名最高的两个类别证实了良好的文档、指南、教程和运行时性能的重要性。我们还发现人
排名最高的两个类别证实了良好的文档、指南、教程和运行时性能的重要性。我们还发现人们希望看到他们的应用程序有更好的加载时间。该领域计划的项目很少有:
此外,我们正在计划更多指南和文章来帮助开发人员优化应用程序的加载时间性能。
第三个最受欢迎的类别涉及易用性。我们不断努力让每个人都更容易、更容易地使用 Angular。开发人员入职工作将对此产生巨大影响。 View Engine 的移除还可以让我们简化一些公共框架 API。路线图中的另外两个项目将使 Angular 变得更容易:
谢谢你!
我们正在努力不断获得您的反馈,以确保我们朝着正确的方向前进。我们想借此机会再次感谢您抽出时间填写我们的开发者调查!
查看路线图的其余部分,您可以找到与其他请求相关的项目:更好的构建时间、表单和工具。我们还有很长的路要走,但我们很感激社区让我们走在正确的轨道上,为 Web 开发提供现代化的平台。
文章来源地址:https://blog.angular.dev/developer-survey-2020-results-daab82f65414