[译2021]Angular调试指南
编码中最好的部分是第一次尝试就能成功。其次最好的事情是知道如何在第一次无法正常工作时调试错误。正如我们在路线图上分享的那样,我们团队的首要任务之一是改善 Angular 调试体验。
我们很高兴地宣布几个新项目来改进调试并帮助开发人员更快地解决问题!
标准化错误代码
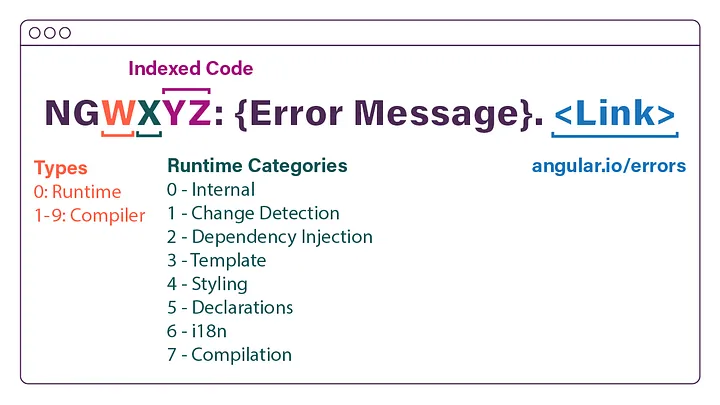
最常见的 Angular 错误消息现在具有标准化的错误代码、附加详细信息和格式。您可以通过以下格式识别这些代码:

您会注意到,Angular 错误消息均以 NG 开头,这有助于区分 Angular 特定错误、TypeScript 错误和浏览器消息传递。下一个数字指示其类型,所有以 0 开头的运行时错误以及维护其现有数字空间的编译器问题。如果您对当前的分组感兴趣,我建议深入研究源代码以查看运行时错误和编译器错误的类别。
这些更改出现在 v11.1.0 中,旨在帮助开发人员识别 Angular 框架错误,使它们更易于搜索,并将帮助 Angular 团队根据相似性对它们进行标准化和分组。这些错误消息的另一个新增内容是angular.io/errors的链接——我们优先考虑了最常见的错误,并为它们编写了 angular.io 指南。
Angular.io/errors 指南
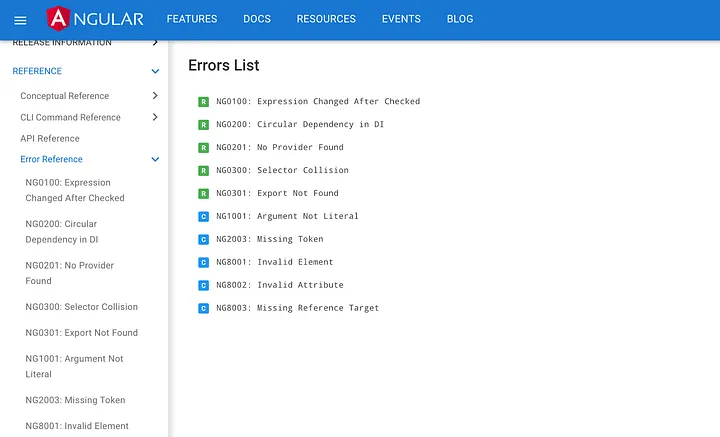
Angular 文档有一个新部分!现在有十个最常见错误的指南,其中概述了详细信息和调试技巧。

当您在编码时遇到这些问题之一时,错误消息会包含指向此部分的直接链接,通过提供说明、调试方法以及针对常见问题的推荐解决方案来帮助您进行调试。
这些指南还包括我们有史以来第一个嵌入式文档教学视频:与Fireship.io合作的 Angular 调试 YouTube 系列!
调试 Angular YouTube 频道上的视频
除了错误消息中链接的 angular.io/errors 指南外,我们还有调试视频!我们的新系列有助于可视化如何调试这些常见错误。您现在可以查看 Angular YouTube 频道来观看我们的调试播放列表,或者等到遇到错误时再观看!
这个工作流程,从框架错误格式化,到指南,再到视频,旨在改善调试体验并帮助新开发人员学习 Angular。我们希望您喜欢这些新资源,并务必让我们知道您希望添加哪些错误指南!
文章来源地址:https://blog.angular.dev/angular-debugging-guides-dfe0ef915036