[译2021]从一开始就采用最佳实践
Angular 的最高优先事项之一是从一开始就实现最佳实践。我们希望您能够像创建待办事项应用程序一样轻松地构建大型企业用户界面。
我们将这种思维方式应用到框架的 API、开发人员工具、最佳实践和文档中。一些例子是我们早期对 TypeScript 的投资,默认启用依赖注入以获得更灵活和可测试的代码,以及每个 Angular 应用程序遵循的性能预算。
随着时间的推移,我们在这个领域做了很多工作。同时,我们一直在努力在严格性和可访问性之间取得平衡。我们不想让 Web 开发新手无法教授和学习 Angular。一个很好的例子就是我们一直谨慎地转向的严格模式。
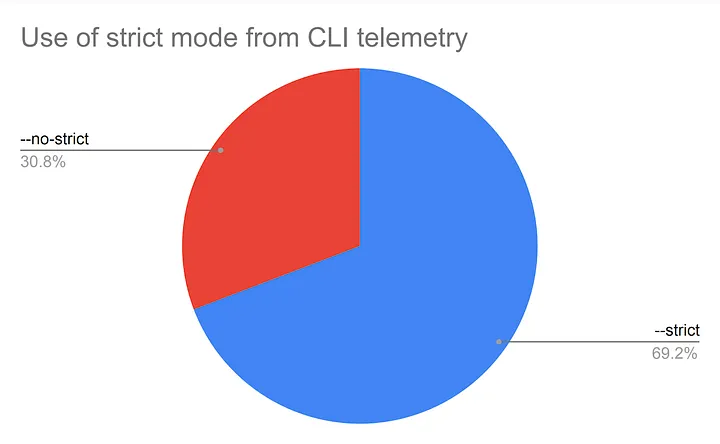
在博客文章“ Angular CLI 严格模式”中,我们描述了它的功能并请求社区反馈。我们花了很多时间与 Angular 开发人员、培训师交谈,并深入研究 Angular CLI 遥测,发现自从我们启用提示以来,近 70% 的人选择了严格模式。根据所有这些汇总数据,我们决定如何继续前进。

我们很高兴地宣布,从版本 12 开始,我们将为所有新项目默认启用严格模式。创建新工作区时,您仍然可以选择绕过--no-strict选项。
严格模式设置
根据我们从社区收到的反馈,我们稍微改变了严格模式的定义。作为版本 12 的一部分,我们将启用:
- TypeScript 中的严格模式,以及 TypeScript 团队推荐的其他严格性标志。具体来说,
strict,forceConsistentCasingInFilenames、noImplicitReturns和noFallthroughCasesInSwitch - Strict Angular 编译器标记
strictTemplates、strictInputAccessModifiers和strictInjectionParameters - 捆绑包大小预算减少约 75%
从版本 12 开始,我们将删除严格模式提示,所有新项目将从一开始就启用这些设置。
为现有项目启用
尽管我们不会将现有项目迁移到严格模式,但您可以很快选择加入。您需要做的就是在tsconfig.json中为您的 Ivy 应用程序启用一些标志:
{
...
"compilerOptions": {
...
"forceConsistentCasingInFileNames": true,
"strict": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
...
},
"angularCompilerOptions": {
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true
}
}此外,您可以在angular.json中重新访问捆绑包预算。严格模式使用以下配置:
"budgets": [
{
"type": "initial",
"maximumWarning": "500kb",
"maximumError": "1mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "4kb"
}
]影响
进行更严格的类型检查将使您能够及早发现许多错误。这是我们一段时间以来一直在 Google monorepo 中的所有 TypeScript 项目中使用的最佳实践,我们很高兴能够默认为每个人启用它。根据论文“键入或不键入:量化 JavaScript 中可检测到的错误”,您将能够在默认情况下启用严格的空检查的情况下在构建时捕获更多问题。
您应该预料到会出现一些新的常见类型错误。
严格的 TypeScript 标志
由于strictPropertyInitialization此代码片段将不再为使用 v12 的新应用程序进行编译:
@Component({...})
class AppComponent {
// Property 'title' has no initializer and is not
// definitely assigned in the constructor.ts(2564)
@Input() title: string;
}解决这个问题就像设置title属性的值一样简单:
@Component({...})
class AppComponent {
@Input() title = '';
}当您忘记初始化属性或设置其值时,您可能会发现自己处于类似的情况:
class Employee {
// Member employees' implicitly has an 'any' type.ts(7008)
employee;
}TypeScript 这里会抛出一个错误,指出employee有隐式类型any 。要解决此问题,您可以初始化该值或设置显式类型。
还有一些其他类似的问题,您可以在此处找到更多相关信息。
严格的模板类型检查
借助 Ivy 编译器和语言服务,您将能够在模板中体验 TypeScript 类型系统的强大功能!
新的语言服务基于 Ivy 编译器,它使用 TypeScript 进行类型检查。使用此机制意味着您的模板将与应用程序的其余部分一样严格。
在极少数情况下,我们需要将表达式转换为any .在模板中进行更严格的类型检查,您可能需要执行相同的操作。 Angular 的模板语法允许您使用以下方法来执行此操作:
<div>{{ $any(user) }}</div>预算更加紧张(Tighter budgets)
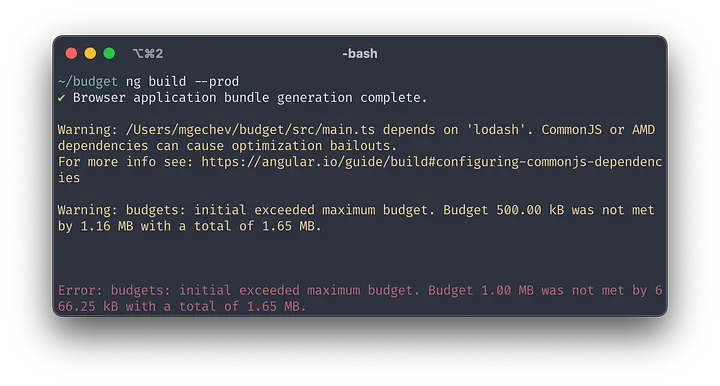
最后但并非最不重要的一点是,严格模式也会收紧您的尺寸预算(size budgets)。如果您引入不可进行树摇动或超出您目标包的大小的第三方依赖项,您将收到构建时错误。
您可以通过更新angular.json配置来选择退出此功能,但我们强烈建议您保留其现有值,以便确保您的应用程序随着时间的推移保持快速运行。
如果由于您的资源超出大小预算而导致构建时失败,请查看我们的性能优化实践来优化您的应用程序。

适合所有人的更高质量的软件
几十年来,类型系统一直是一个蓬勃发展的研究和开发领域。拥有特定的类型和高级检查使我们能够在将应用程序投入生产之前尽早发现错误,并实现更好的开发体验。
我们拥有的类型越具体,我们的文本编辑器和 IDE 就越能通过自动完成和其他提示来支持我们。良好的打字能力可以对其他工具(包括原理图)进行高级静态代码分析。更新原理图将使您的项目更加自信地转变,并拥有更好的类型信息。
我们的目标是让您能够通过软件提供完整且有针对性的解决方案,无缝地解决现实世界的问题。我们很高兴能够通过更严格、更完整的工具向前迈出这一步。
原文链接:https://blog.angular.dev/with-best-practices-from-the-start-d64881a16de8