[译2021]Angular 开发工具简介
我们很高兴宣布推出 Angular DevTools——一款 Chrome DevTools 扩展,您可以使用它来检查应用程序的结构并分析其性能。
您可以在下面的视频中找到有关 Angular DevTools 的更多信息,并从Chrome Web Store安装它。
更好的Angular调试体验
我们在 Google 内部进行了一项调查,证实了我们从外部开发人员那里得到的观察结果——大多数人需要更好的工具来调试他们的应用程序。

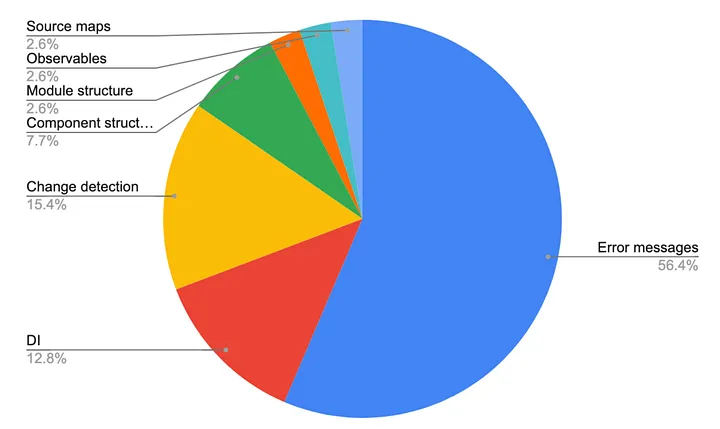
根据我们从外部和内部研究获得的结果,我们确定了以下最需要关注的领域:
- 错误消息的改进
- 了解变更检测执行
- 了解注入器层次结构和提供程序实例化
- 组件结构可视化
作为改善调试体验项目的一部分,我们向全局ng对象引入了新的 API。我们还通过提供更多信息和如何修复错误消息的可行指导来改进Angular 的错误消息。为了让开发人员更好地了解如何分析应用程序,我们提供了有关使用 Chrome DevTools 进行分析的内容。
使用 Chrome DevTools 分析 Angular 应用程序(视频讲解)。
Angular 开发者工具的特点
为了解决剩下的问题并提供基于 Chrome DevTools 功能的 Angular 特定视图,我们与Rangle.io合作开发了 Angular DevTools。 Rangle 的团队为 Angular 构建了第一个调试工具——Augury ,为社区服务了多年。我们共同努力,从头开始开发 Angular DevTools,重用从 Augury 中吸取的经验教训。
在当前版本中,Angular DevTools 重点关注:
- 组件结构可视化
- 了解变更检测执行
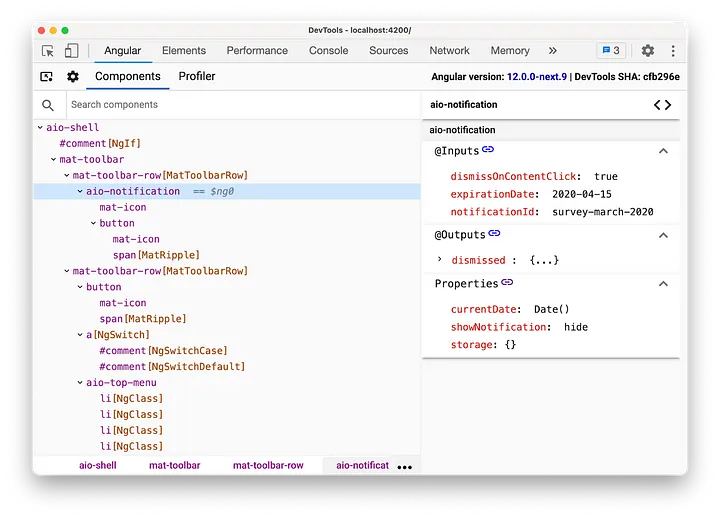
与 Augury 类似,Angular DevTools 提供了一个组件资源管理器,允许您预览应用程序的结构:

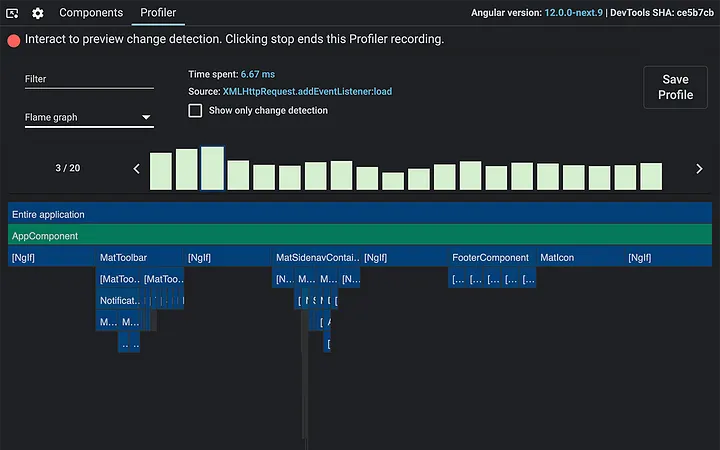
它还为您提供了变更检测周期的概述,帮助您找到性能瓶颈,以便您可以为用户提供 60fps 的体验。

Angular DevTools 支持使用 Angular v9 及以上版本构建且启用了 Ivy 的应用程序。
完整的开发工具链
在 Angular 中,我们一直致力于为现代 Web 开发人员提供完整的工具链。与 Angular CLI、语言服务、PWA 工具和组件一起,Angular DevTools 提供了一个重要的缺失部分,它将帮助您更好地了解应用程序的结构和运行时性能。
在 Angular DevTools 的未来版本中,我们将致力于利用 Augury 填补功能空白,同时根据您的请求考虑最具影响力的功能。我们很高兴与您分享这项工作!我们希望它能为您的开发过程带来更高水平的信心和透明度。
特别感谢Aleksander Bodurri和Sumit Arora与 Angular 团队在 DevTools 上的合作。
原文链接:https://blog.angular.dev/introducing-angular-devtools-2d59ff4cf62f