[译2021]构建更易于访问的 Angular 应用程序
在 #GoogleIO2021 期间,我们发布了一个新的 Angular Codelab,重点关注可访问性。在这篇文章中,我们将介绍十种用于构建更易于访问的应用程序的工具,然后前往 Codelab 进行实践练习来锻炼这些技能。
可访问性是 Web 开发的重要组成部分 – 确保用户能够感知、理解、导航并与应用程序交互。开发可访问的应用程序从构思一直到部署,所以让我们来看看如何开始将 a11y 合并到您的应用程序中!
1.学习测试可访问性的工具
在当前的网络状态下,手动测试可访问性是强制性的。首先学习使用计算机的内置屏幕阅读器进行导航。
我们还可以使用Lighthouse 、 ax和 linting 等自动化工具来抽查特定问题,例如缺少替代文本、标签和颜色对比度。
我们建议将以下规则添加到您的.eslintrc.json中,这些规则适用于可访问性:
// .eslintrc.json
// ESLint 辅助功能规则推荐要点
"@angular-eslint/template/accessibility-alt-text": 2,
"@angular-eslint/template/accessibility-elements-content": 2,
"@angular-eslint/template/accessibility-label-for": 2,
"@angular-eslint/template/no-positive-tabindex": 2,
"@angular-eslint/template/accessibility-table-scope": 2,
"@angular-eslint/template/accessibility-valid-aria": 2,
"@angular-eslint/template/click-events-have-key-events": 2,
"@angular-eslint/template/mouse-events-have-key-events": 2,
"@angular-eslint/template/no-autofocus": 2,
"@angular-eslint/template/no-distracting-elements": 22. 定义独特的页面标题
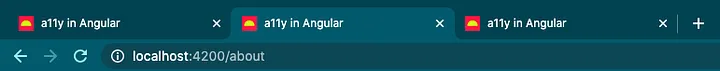
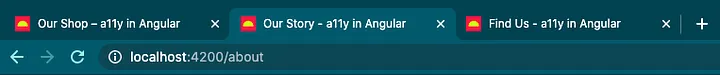
提供独特、简洁的页面标题可以帮助使用 a11y 服务的用户快速了解网页的内容和用途。为了解决这个问题,您可以使用 Angular 的Title服务为每个页面定义唯一的标题。


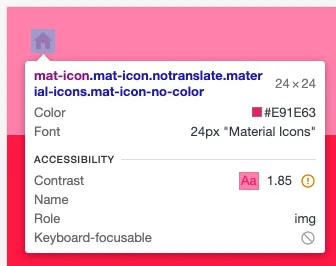
3、保证足够的色彩对比度
您的设计可能看起来很酷,但如果有色盲等视觉障碍的人无法阅读您的内容,那就不那么酷了。使用Material 主题指南和检查工具确保您符合 Web 内容可访问性指南 (WCAG 2.0) 颜色对比度指南。

4. 使用语义 HTML
本机 HTML 元素捕获了许多对于可访问性非常重要的标准交互模式。
在创作 Angular 组件时,您应该尽可能直接重用这些原生元素,而不是重新实现良好支持的行为。这意味着使用<button>和<a>而不是将所有内容都设为<div> 。
5. 使用 Angular Material 创建可选择的控件
通过尽可能简化控件来简化菜单和控件以创建可导航组件。


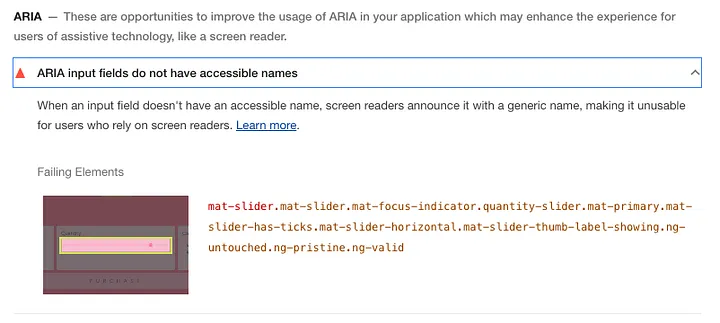
6.用ARIA提供控制标签
Web Accessibility Initiative 的可访问富互联网应用程序规范(WAI-ARIA 或 ARIA)有助于解决无法使用本机 HTML 管理的问题。
指定aria-label和其他 ARIA 属性,这些属性修改元素转换为可访问性树的方式。

7.添加@angular/cdk/a11y的力量
添加 Angular CDK 的a11y 模块以帮助解决更复杂的 Angular 特定问题。导入模块包可以访问许多工具,开发人员可以利用这些工具来提高可访问性:
ListKeyManager :根据键盘交互管理项目列表中的活动选项。FocusTrap :在模式对话框等组件的元素内捕获Tab键焦点,其中焦点必须受到限制。InteractivityChecker :检查元素的交互性,捕获禁用、可见、可选项卡和可聚焦状态以实现可访问性。LiveAnnouncer :使用 aria-live 区域向屏幕阅读器用户宣布消息。FocusMonitor :用于监听元素焦点状态的变化。Styling utilities :Sass mixins 可以生成以可访问的方式隐藏元素的样式,针对高对比度用户等。
// app.module.ts
import { A11yModule } from '@angular/cdk/a11y';
@NgModule({
declarations: [...],
imports: [
A11yModule
],
providers: [...],
bootstrap: [...]
})8. 使用 FocusTrap 控制焦点
在 Angular 中,FocusTrap 的cdkTrapFocus指令将 Tab 键焦点捕获在元素内。这旨在用于为模式对话框等组件创建可访问的体验,其中焦点必须受到限制。

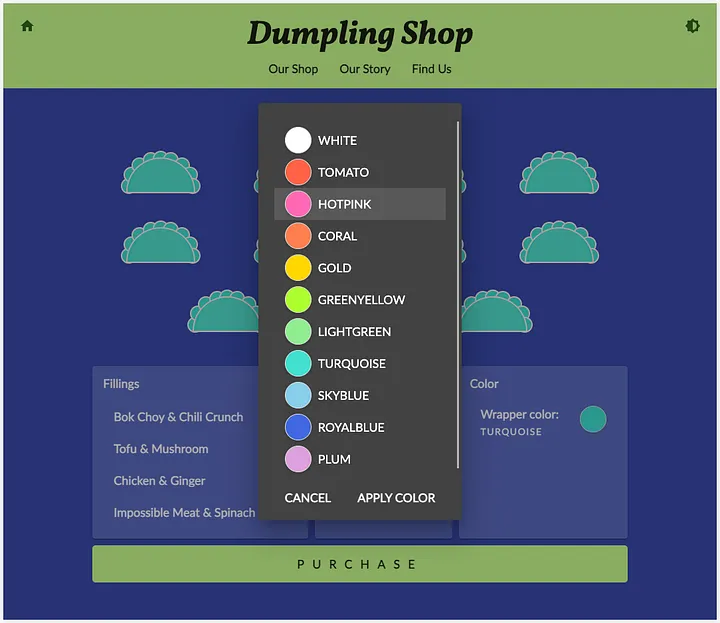
9. 通过 LiveAnnouncer 宣布变更
当页面上的某些内容发生变化时,需要通知屏幕阅读器。想象一下,尝试提交表单或完成购买,却不知道弹出了阻止表单提交的错误。真令人沮丧!
LiveAnnouncer用于使用 aria-live 区域向屏幕阅读器用户宣布消息,以确保屏幕阅读器收到有关通知和实时页面更改的通知。
// live-announcer.component.ts
// 使用 LiveAnnouncer 宣布屏幕阅读器的更改
import { LiveAnnouncer } from '@angular/cdk/a11y';
import { Component } from '@angular/core';
@Component(...)
export class ColorPickerDialogComponent {
color = '#fff';
public defaultColors: string[] = [...];
constructor(private liveAnnouncer: LiveAnnouncer) { }
public changeColor(color: string): void {
this.liveAnnouncer.announce(`Select color: ${color}`);
}
}10.启用高对比度模式
使用@angular/cdk/a11y中提供的cdk-high-contrast @mixin 在高对比度模式下向按钮添加轮廓,以尊重用户的偏好并显着提高对比度。

就是这样!
开始构建更易于访问的应用程序的十种方法。前往Codelab测试您的 Angular 技能!

在评论中让我们知道您在应用程序中使用哪些@angular/cdk/a11y工具,以及您使用哪些辅助工具!
原文链接:https://blog.angular.dev/build-more-accessible-angular-apps-1aca4fc39aff