[译2022]Angular 的未来愿景
在 Angular 2021 年回顾和 2022 年预览文章中,我们分享了 2022 年的计划。由于 2022 年已接近中期,现在是更深入地了解我们的长期计划以及我们可能在 2022 年开展工作的一些提示的好时机。 2023 年。
改善和简化开发者体验是我们从 2022 年开始致力于的一个主要主题,并将持续到 2023 年及以后。我们很高兴看到 v14 中的第一步在开发者预览版中与独立组件一起启动。这只是重新思考开发者旅程和体验的开始,重点是最初的学习旅程。
我们正在增加对合作伙伴的投资,以帮助 Angular 与网络生态系统一起发展。通过我们与Project Aurora 的合作,打造更快、更易于访问的 Web,包括创建新的图像组件和研究水合作用改进。我们还与其他 Google 3P 团队合作,打造更顺畅的跨产品开发之旅。
我们拥有一个出色的贡献者社区,他们给了我们灵感,并继续以他们的贡献给我们留下深刻的印象。我们很高兴能够在 v14 中提供类型化表单来满足投票最高的功能请求。作为我们继续倾听您的反馈并成为良好合作伙伴的承诺的一部分,我们将未完成的 PR 减少到 100 以下,将功能请求减少到 1300 以下。
独立组件的新开发体验
独立组件正在以有意义的方式简化 Angular。开始使用该框架的开发人员在使用 Angular 构建第一个应用程序的关键学习路径上将面临更少的概念。
我们很高兴能够在 v14 中发布独立组件作为开发者预览功能,让社区有机会尝试它们。
这是一个例子:
// Angular 中独立组件的示例
import {Component} from '@angular/core';
@Component({
selector: 'app-user-profile'
standalone: true,
template: `
<section>
<img class="profile-image" [src]="user.img"/>
<p>Username: {{user.username}}</p>
<p>Pronouns: {{user.pronouns}}</p>
<p>Bio: {{user.bio}}</p>
</section>
`
})
export class ExampleStandaloneComponent { … }我们很高兴听到社区的反馈和经验。独立组件将继续发展,目标是最迟在 Angular v15 时留下开发者预览版。
简化 Angular 的其他机会
独立组件并不是我们寻求简化 Angular 开发人员体验的唯一方法。当我们审视 Angular 以及该框架可以长期发展的方向时,我们发现了一些领域,我们相信这些领域可以对世界各地的 Angular 开发人员产生令人难以置信的积极影响。我们希望让 Angular 对于所有技能水平的开发人员来说都变得更加顺畅。
Angular 的 Ivy 引擎奠定了技术基础,在此基础上我们可以以前所未有的方式发展 Angular。今年,我们开始对我们的组件模型、创作体验和反应系统进行深入而关键的重新评估。特别是,我们正在深入研究 Angular 的基于拉动的变更检测系统、RxJS 的使用以及对 Zone.js 的依赖如何塑造 Angular 开发人员的创作体验。在这次重新评估中,我们始终从更广泛的网络生态系统中的创新中汲取灵感。
此外,该团队目前正在为 YouTube 开发新内容,包括内容和教程,以便在开发者的学习过程中更好地支持他们。
文档
我们相信,通过我们在框架中进行的概念简化,我们可以通过创建涵盖要点的现代指南,在文档中创建更顺畅的“入门”之旅。我们希望为开发人员提供足够的基础,使他们可以快速进入他们最喜欢的 IDE 并构建他们的下一个出色的应用程序,并将文档作为资源来照亮前进的道路。
我们还在制定新的开发人员指南。 Angular 的核心功能正在重新思考和修改,以提供教程和代码示例来满足 Angular 社区的需求。
欢迎, Typed Forms!
键入表单是用户有史以来最需要的功能,他们正在转向 Angular。在此更改之前,与表单数据交互需要开发人员在访问表单值时处理“any”类型。这可能会导致代码中出现难以诊断的错误。随着类型化表单的引入,开发人员将能够利用 TypeScript 的类型检查功能自信地使用表单值。现在,开发人员将在编译时而不是运行时从与类型相关的错误中受益。
这是一个例子:
// Angular 中的 TypedForm 示例
onst cat = new FormGroup({
name: new FormControl('bob'),
lives: new FormControl(9),
});
// Error, lives is a number
let remainingLives = cat.value.lives.substring(1);
// Error, email is not a property on cat
let catEmail = cat.value.email;
// Error, name key is missing
cat.setValue({lives: 4});表单输入的强大功能使开发人员有机会在用户之前发现错误,从而改善每个人的体验。
我们以向后兼容的方式实现此功能,使用原理图推动现有项目向前发展。我们知道你们中的许多人都渴望在 v14 中尝试它们,我们迫不及待地想收到你们的反馈。
Angular 和网络
Web 的发展速度令人难以置信,Angular 也随之发展和适应。我们能够做到这一点的方法之一是与Project Aurora合作开发更快、更易于访问的 Web。在这方面,开发人员可以期待 Core Web Vitals 和支持每个人构建的工具的持续改进。
以下是我们正在积极探索的更多项目:
我们还在开发一个图像组件,旨在帮助 Angular 开发人员利用各种图像优化技术。该项目的目标是提供一个优化丰富的组件,旨在提高 Core Web Vitals 分数。
我们与 Firebase 和 Google Cloud 产品的集成继续为 Angular 开发体验提供重要价值。开发人员可以通过AngularFire 包受益于自定义集成,该包使用户能够通过几个命令将应用程序部署到 Firebase 。
虽然 Angular 是一个前端框架,但现代 Web 开发仍然涉及服务器端。接下来,我们将分享我们对 Angular 在该领域下一步发展的想法。
投资补水
服务器端渲染生成页面 HTML,浏览器渲染并加载相关脚本后,客户端逻辑需要接管该页面。前端框架中两种流行的方法是:
- 破坏性水合:客户端脚本破坏 DOM 并重新渲染它,产生相同的结构。
- Hydration:客户端脚本遍历 DOM、附加事件侦听器并构建内部数据结构。
对于最终用户来说,这两种方法基本上是等效的。我们与 Chrome 的指标团队合作,确保 Core Web Vitals不会惩罚他们中的任何一个。然而,第一种方法通常不是最理想的。它需要额外的操作并阻止我们实现高级优化(例如更细粒度的页面加载)。
目前,Angular 实现了第一种“破坏性水合”方法。在今年下半年,我们将花时间研究 Angular 无损水合方法的策略并探索解决方案。虽然这是一项艰巨的任务,但我们有动力深入这一领域,并与 Google 和外部的专家进行对话,以找到提供更好体验的途径。我们将在今年晚些时候发布的帖子中分享更多更新。
我们致力于创新框架,同时提供向后兼容的体验。我们将随时向社区发布我们的更新,因此请确保您在社交媒体上关注我们并关注更新和新的 RFC。
倾听社区的声音
说到社区,我们有一个出色的贡献者社区,他们的贡献继续给我们留下深刻的印象。无论这些反馈是以征求意见建议 (RFC)、功能请求问题还是 GitHub 上的拉取请求的反馈形式出现,我们都会重视所有反馈。我们希望继续听取社区的意见,因此我们创建了多个渠道与我们联系。
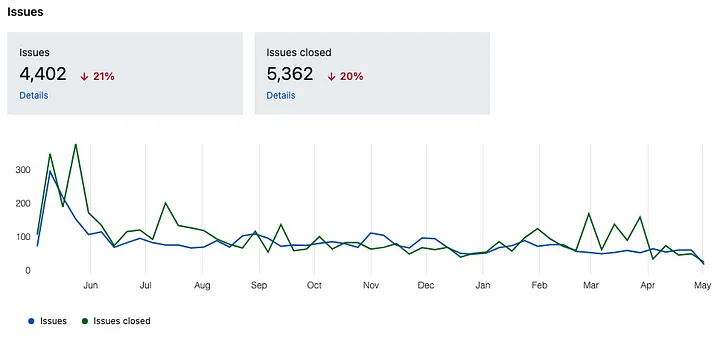
在过去的一年里,我们解决了 5000 多个问题并处理了数千个拉取请求。


目前,Angular 存储库中只有不到 100 个开放 PR,代码量为 625k 行。我们的存储库的健康状况对团队很重要。早在 2020 年,我们就将高达 50% 的工程能力投入到分类问题和 PR 上,直到我们清楚地了解更广泛的社区需求。从那时起,我们投入了高达 20% 的工程能力来及时跟上新提交的内容。
该团队还花时间开发新的途径来与团队作为一个社区直接沟通。我们每月在 YouTube 频道上进行直播,在Twitter上进行 AMA,并与社区团体合作举办State of Angular等活动,以便我们可以直接与大家联系。我们的目标是继续倾听社区的声音并从中学习。
结论
尽管我们在这篇文章中分享了所有内容,但还有更多内容我们还无法公开分享。我们正在探索绝佳的机会,了解我们正在开展的项目的最新信息的最佳方式是通过我们的公共路线图。
Angular 未来还有很多美好的日子,我们对此感到非常兴奋。 Angular 社区是 Angular 与众不同的重要因素,没有你们,我们就无法为 Angular 描绘出如此光明的未来。您对Angular 的下一步有何看法?请在评论中告诉我们。
感谢您的阅读,我们期待继续在线对话。
原文链接:https://blog.angular.dev/angulars-vision-for-the-future-3cfca5e7b448