[译2023]将 Angular CLI 迁移到 Jest 和 Web 测试运行器
在 Angular 团队中,我们相信测试对于有效构建高度复杂且可扩展的应用程序至关重要。测试有多种形式,“单元测试”侧重于测试代码库的最小单元。对于 Angular 应用程序,这通常包括单个组件或服务的测试。
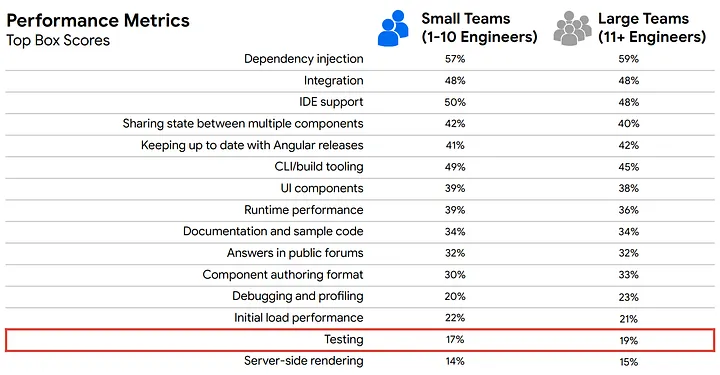
我们定期调查 Angular 开发人员,以确保我们始终提供最佳体验,最近我们注意到 Angular 单元测试一直令人沮丧:
考虑一下您的整体体验,您对 Angular 开发体验的以下部分有多满意或不满意?

我们始终认真对待社区反馈,像这样的低分测试是一个强烈的信号,表明我们还有一些工作要做。深入挖掘后,开发人员经常抱怨 Angular 单元测试速度慢、重量级,并且难以与持续集成 (CI) 系统集成。这些数据有很多收获,我们很快就会在测试之外分享更多内容。
Angular 历来在单元测试方面采取了相当固执己见的方法, Karma是唯一直接支持的单元测试运行器。虽然 Karma 对于许多团队来说是一个不错的选择,但它利用了真正的浏览器,这可能会使单元测试比应有的情况更重、更慢。使用真正的浏览器也会使需要下载和管理浏览器版本的 CI 系统变得复杂。
与此同时,我们发现社区对Jest非常感兴趣,Jest 是一个基于直接在Node中执行而无需使用真正的浏览器的单元测试运行器。几个现有的社区项目已成功将 Jest 引入 Angular 应用程序,并证明该方法可以大规模用于许多应用程序。
因此,我们很高兴地宣布,我们将在 Angular v16 中添加对 Jest 的初步实验支持。我们看到了 Jest 生态系统的巨大发展势头,并且很高兴能够帮助 Angular 社区带来这些好处。请注意,这仍然是实验性的,还没有完全准备好在关键业务应用程序中使用,但您可以尝试一下,在发布后首先更新到 v16,然后修改您的“angular.json”:
{
"projects": {
"my-app": {
"architect": {
"test": {
"builder": "@angular-devkit/build-angular:jest",
"options": {
"tsConfig": "tsconfig.spec.json",
"polyfills": ["zone.js", "zone.js/testing"]
}
}
}
}
}
}我们还有很多工作要做,才能像今天的 Karma 一样集成 Jest,所以请继续关注产品发布!
浏览器测试
虽然 Jest 基于节点的测试方法有很多吸引人的改进,但在 Angular 团队中,我们仍然发现基于浏览器的单元测试具有相当大的价值。自10 多年前首次发布以来,Karma 为基于浏览器的单元测试铺平了道路。那时,网络生态系统已经突飞猛进,一些引人注目的替代方案也出现了。由于 Karma现在也已被弃用,因此现在也是更新我们的浏览器测试基础设施的好时机。
Web Test Runner给我们留下了特别深刻的印象,它是一个基于浏览器的单元测试运行器。它由Modern Web开发,该组织致力于改进 Web 工具,使其能够与现代浏览器和技术配合使用,而不是与之对抗。我们认为 Web Test Runner 将成为 Angular 工具生态系统的一个重要补充。因此,我们还将在未来的 Angular 版本中添加对 Web Test Runner 的支持。我们相信 Web Test Runner 可以满足现有的基于 Angular 浏览器的单元测试的需求,并为未来的 Web 单元测试提供坚实的基础。
当然,向后兼容性和生态系统稳定性是 Angular 的关键支柱,我们致力于尽可能无缝地从 Karma 迁移。为此,我们将 Web Test Runner 与Jasmine集成,以提供与当前 Karma 设置极其相似的测试体验。我们还将提供“ng update”支持,用于将现有 Karma 测试迁移到 Web Test Runner。
我们非常感谢多年来 Karma 所做的所有令人难以置信的工作以及为这个出色的项目做出贡献的每个人。如果没有 Karma 的支持,Angular 就不会取得今天的成就,我们非常感谢社区。
展望未来,我们相信 Jest 和 Web Test Runner 将对 Angular 生态系统产生重大影响,并将改善每个人的单元测试体验。要成功启动这两个运行程序,并在未来进行更多测试改进,还有很多工作要做。请继续关注未来的更新。
测试愉快!
原文链接:https://blog.angular.dev/moving-angular-cli-to-jest-and-web-test-runner-ef85ef69ceca