[译2024]Angular v17.2 现已推出
我们很少撰写有关次要版本的博客文章,但今天我们为您带来了一些惊喜 — 对 Material 3、Signal Queries、Model Inputs、Netlify 加载程序的实验性支持,以及 Angular DevTools 中的水合调试支持。
在接下来的几段中,您将了解有关各个功能的更多信息并找到文档链接。

试验性 Material 3
在过去的几个月里,我们一直在努力将 Angular 生态系统过渡到最新版本的 Material Design for the Web。
在与 Google 的 Material Design 团队合作了解 M3 对 Web 意味着什么的过程中,我们开发了测试工具来支持迁移到具有新 HTML 结构的组件,今天我们很自豪地分享我们对新 HTML 结构的实验支持规格。
您可以在Miles Malerba的博客文章中了解有关该项目的更多信息。
为 Signal 铺平道路
为了改善开发人员体验,在过去的一年里,我们一直高度关注使用 Signals 改进 Angular 的反应性模型。作为这项工作的一部分,我们一直在开发者预览版中逐步提供 API,您可以在我们最终确定这些 API 时尝试与我们分享您的反馈。基于 Signal 的 Inputs出现在 v17.1 中。今天,我们为您提供了两个新的此类 API——Signal Queries 和 Model Inputs。
Signal queries
自从我们最初在 2016 年发布 Angular TypeScript 以来,整个 Web 生态系统发生了显着的变化。随着时间的推移,一些原始 API 出现了改进的机会。
例如,Angular 提供的视图查询 API 缺乏类型安全性,并且开发人员的人体工程学设计欠佳。
同时,Signal 是表示随时间变化的值的重要原语。在我们去年发布的 RFC 系列中,我们分享了一项基于 Signal 的 Queries 的提案。今天我们发布了该 API 的开发者预览版:
@Component({
template: `
<div #el>element to query</div>
`
})
export class App {
// returns Signal<ElementRef<HTMLDivElement> | undefined>
divEl = viewChild<ElementRef<HTMLDivElement>>('el');
// returns Signal<ElementRef<HTMLDivElement>> and ensures that the signal value is not undefined
divElReq = viewChild.required<ElementRef<HTMLDivElement>>('el');
// returns Signal<readonly ElementRef<HTMLDivElement>[]>
divEls = viewChildren('el');
}您可以在angular.io上了解有关viewChild和viewChildren的更多信息。
Model inputs
我们今天在开发者预览版中分享的另一个 Signal API 是 Model Inputs。我们在 v17.1 中发布的 Signal Inputs 是只读的,因此它们可以强制执行最佳开发实践。
为了在父组件和子组件之间共享状态,我们需要可写 Signal,这就是 Model Inputs 填补的空白:
@Component({
selector: 'custom-checkbox',
template: `
<div class="cool-checkbox-treatment">
<input type="checkbox" (click)="toggle()" [value]="checked()">
</div>
`
})
export class CustomCheckbox {
protected checked = model(false);
toggle() {
this.checked.set(!this.checked());
}
}这种模式使我们能够与信号进行双向数据绑定。在 angular.io 上查找有关Model inputs更多信息。
让性能更简单
与开发人员经验一起,过去几年 Angular 的第二个支柱是性能。去年,我们引入了非破坏性水合作用,并继续改进我们的图像指令,以避免加载图像时出现陷阱。
今天,我们为您带来了两项重大的新改进。
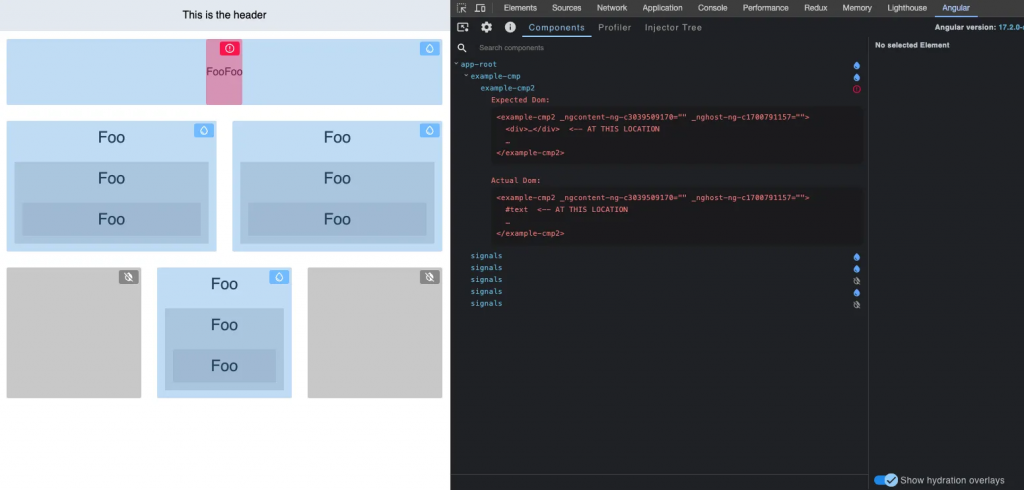
Angular DevTools 中的水合调试支持
当客户端和服务器之间有不同的数据或执行手动 DOM 操作时,调试水合 DOM 不匹配错误可能具有挑战性。
Matthieu Riegler的社区贡献在 Angular DevTools 中引入了水合调试支持,可以帮助您更轻松地处理这个问题。

在上图中,您可以看到 Angular DevTools 如何向您显示来自浏览器的 DOM 与服务器生成的 HTML 之间的不匹配情况。
Angular DevTools 将在接下来的几天内自动为您更新。
Netlify 的图像加载器
NgOptimizedImage 指令为您的图像提供强大的性能功能,包括自动 srcset 。您还可以指定图像加载器。
从 v17.2 开始,您现在可以使用provideNetlifyLoader与 Netlify 一起使用此优化!在文档中了解有关加载程序和图像指令的更多信息。
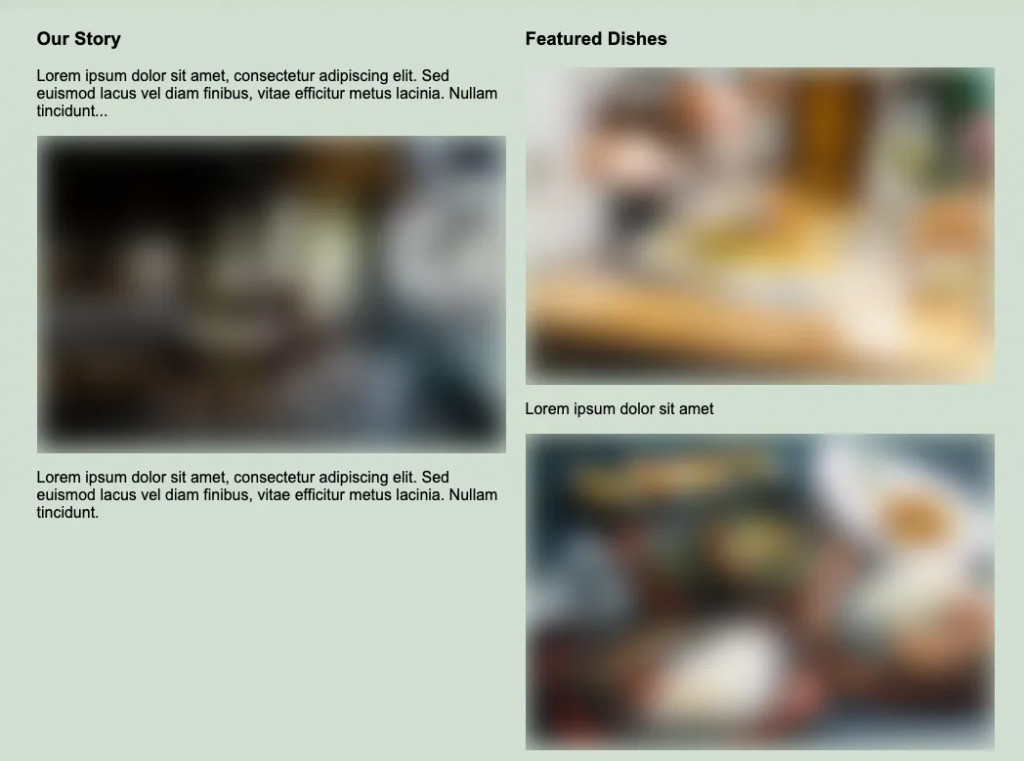
使用 NgOptimizedImage 自动占位符
如果您对图像使用 NgOptimizedImage 指令,现在可以在图像加载时快速添加模糊占位符。只需将 placeholder 属性添加到图像中,图像指令就会自动请求图像的小版本,对其进行模糊处理,然后显示该图像,直到完整图像准备就绪。

不使用图像加载器?新的占位符功能还支持内联的 base64 图像占位符,因此它可以在任何应用程序中使用!
我们还有更多!
您可以在 GitHub 上找到Angular 、 Angular CLI和Components的变更日志。
感谢您的帮助!
我想花时间感谢你们在 GitHub、RFC、社交媒体、活动和直播中收到的所有反馈——这对于在 Angular 中塑造这些现代 API 至关重要!
接下来是 5 月份发布的 Angular v18。期待接下来向您展示我们为您提供的内容!
原文链接:https://blog.angular.dev/angular-v17-2-is-now-available-596cbe96242d
翻译链接:https://zhuanlan.zhihu.com/p/682684436