[译2024]Angular 和 Wiz 结合起来效果更好
你可能知道 Angular 是 Google 的 Web 框架,但 Google 实际上还有另一个 Web 框架:Wiz。 Angular 和 Wiz 都被 Google 内部的数千名工程师和数千个应用程序使用。
Wiz 是一个内部框架,一些最流行的 Google 产品(例如 Search, Photos, Payments 等)都使用它。在过去的一年里,我们一直在探索如何让 Angular 从 Wiz 的性能中受益,以及让 Wiz 从 Angular 的开发人员体验中受益。
从历史上看,Angular 和 Wiz 一直服务于不同的应用领域:
- Wiz 一直专注于性能关键型应用程序。一个很好的例子是 Google 搜索,它的目标是尽快呈现结果,但交互性相对较低。
- Angular 一直专注于提供高度交互的应用程序,优先考虑开发人员体验和复杂 UI 的快速交付。 Gemini 和 Google Analytics 等应用程序就是很好的例子。

Wiz 是什么?
数以百万计的用户通过慢速网络和/或低端设备访问大型 Google 应用程序。在这种情况下,初始加载延迟和 JavaScript 数量非常重要。 Wiz 框架通过多种方式满足这些要求。 Wiz 始终从服务器端渲染开始。
页面上的所有内容(包括交互式组件)都在高度优化的 streaming 解决方案上呈现。这从关键的初始渲染路径中消除了大部分 JavaScript。
为了避免加载过多的 JavaScript,Wiz 只加载页面上实际呈现的交互组件所需的代码。为了避免在客户端丢弃用户事件,一个小型内联库会在根监听用户事件并重播它们。
这种制作 SSR 优先应用程序的新颖方法可以为最终用户带来最佳性能,但是,它会增加开发人员的复杂性,尤其是对于高度交互的应用程序。
混合要求
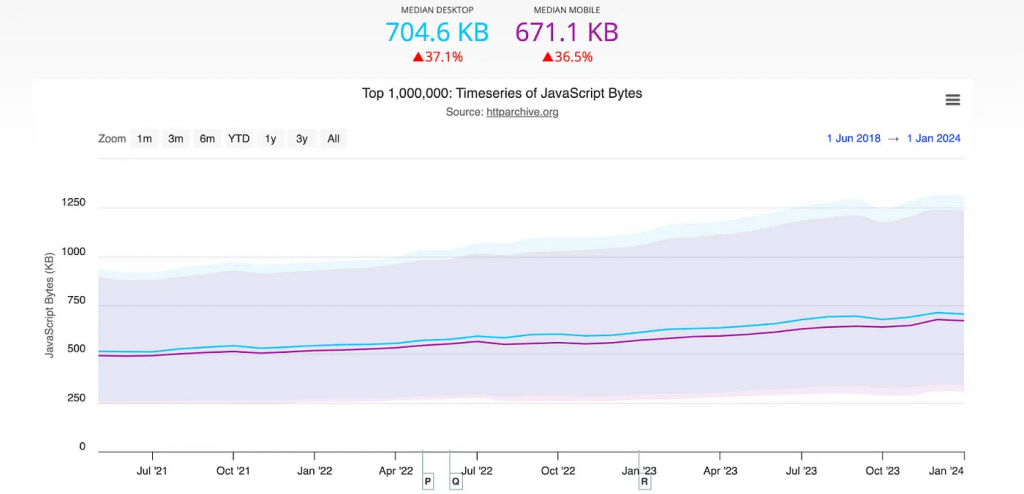
最近我们看到了这两个不同部分的融合。高性能应用程序需要更快地提供更多功能,以便为用户提供价值并保持他们的参与度。与此同时,高度交互的应用程序开始提供越来越多的 JavaScript。根据HTTPArchive 的数据,过去 6 年中,JavaScript 在桌面上增长了 37% 以上,在移动设备上增长了 36% 以上,这显着影响了性能。

有了这些混合需求,开发人员就更难决定哪个框架能更好地满足他们的需求,并且我们开始看到用例的更大重叠。
为了满足对具有丰富开发人员经验的高性能框架不断增长的需求,Angular 和 Wiz 联手,将两全其美。展望未来,Angular 开发人员将不再需要在开发体验和性能之间做出选择。
将两个世界结合在一起
Angular 和 Wiz 之间的合作体现了我们的使命,即让开发人员能够充满信心地构建 Web 应用程序。根据我们收到的开发人员反馈,我们寻求机会开源我们在 Google 发现的一些最佳 Web 开发实践。 与此同时,我们希望将 Angular 社区的优秀开发人员体验带给所有 Google 开发人员。
在实践中,这表现为对每个框架的增量和渐进的改进。您可能已经看到了 Wiz 与 Angular 的一些最新更改合作的成果,例如可延迟视图和我们对部分水合的探索。它们都受到 Wiz 的细粒度代码加载和事件委托库的启发。
与此同时,Wiz 采用了 Angular 的 Signals 库,该库现在为 YouTube 的用户界面提供支持,在数十亿台设备上运行。 Angular Signals 允许 Wiz 采用细粒度的 UI 更新。
我们放弃了依赖开发人员仔细记住每次 UI 更新时运行的代码路径的方法。这带来了明显的性能改进。要了解更多信息,请参阅 ng-conf主题演讲。我们很高兴看到 Angular Signals 将如何改进世界上一些最大的网站,例如 Search 和 GMail。
我们将何去何从?
我们的长期目标是在未来几年内逐步、负责任地合并 Angular 和 Wiz 。我们的策略是通过 Angular 稳步开源 Wiz 的功能,并遵循我们的开放开发模式,让社区能够影响路线图并做出相应的规划。
我们将使用公共 RFC 流程来确保收集社区对相关提议功能的反馈。主要目标是改进 Angular 框架。
我们相信服务器端渲染 (SSR) 对于 Web 平台非常重要。我们构建一些世界上最常用的网络产品的经验告诉我们,如果正确完成,SSR 会对最终用户体验产生积极影响。
我们希望邀请社区利用支持 Google 搜索和 YouTube 等应用程序的关键库进行创新。
我们很高兴能够共同创新,为每个人提高网络性能!
原文链接:https://blog.angular.dev/angular-and-wiz-are-better-together-91e633d8cd5a
翻译来源:https://zhuanlan.zhihu.com/p/689835880