[译2024]Angular 中的事件调度
在这篇博文中,我们将介绍 Angular 新事件委托系统的底层细节,而不是关注面向开发人员的 API。
从长远来看,它将实现细粒度水合作用(Parial Hydration)等功能,并通过减少应用程序中事件侦听器的数量来提高运行时性能。
这一举措的灵感来自于Angular 和 Wiz 的融合,并为 Wiz 提供的可恢复性(Resumability)奠定了基础。
背景
我们关于服务端渲染的最新更新宣布,完整的应用程序水合作用已在 Angular v16 中启动。从那时起,我们一直专注于进一步改进 Angular 中的服务端渲染。
应用程序全量水合的一个问题是,在水合发生之前,您的页面可能看起来是可交互式的。当 HTML 在服务器上呈现时,页面加载后就是可见的。
这意味着用户可能会认为他们可以与页面交互,而实际上尚未加载和附加任何 JavaScript 事件侦听器。如果没有缓存,加载 JavaScript 可能需要往返服务器一次。
此外,水合作用本身可能需要一段时间,具体取决于 JavaScript 需要运行的程度。
当页面看起来是交互式的但不响应用户操作时,就会产生令人沮丧的用户体验。例如,如果一个按钮可见,但用户单击它时没有任何反应,则可能会导致愤怒点击。应用程序为改善用户体验而采取的一种策略是捕获应用程序根部的所有事件,并在水合作用完成后重播它们。我们将此功能称为事件调度。
用户体验会变得更好,因为它将“无响应”变成了“延迟”。它可以帮助用户注意到应用程序最终会响应他们的交互,并且他们不需要反复点击来确保他们的交互最终完成。
五年前,在水合支持可用之前,社区通过Angular preboot在 Angular 中实施了类似的方法。我们决定利用与 Wiz 的合作,而不是恢复预启动。 Wiz 使用名为 JSAction 的库为数百个 Google 应用程序(包括 google.com)提供事件调度功能。该库已有十多年的历史,并且经过了令人难以置信的良好考验。该库还支持细粒度水合作用所需的附加功能。
事件调度的工作原理
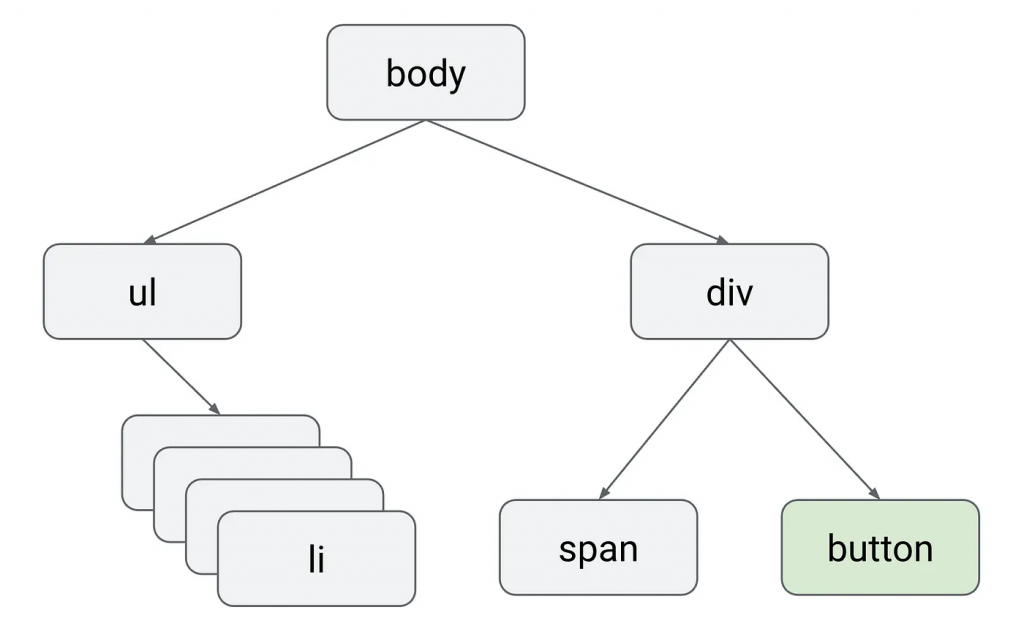
作为示例,请考虑以下包含按钮的 DOM 树。

用于呈现按钮的模板可能如下所示:
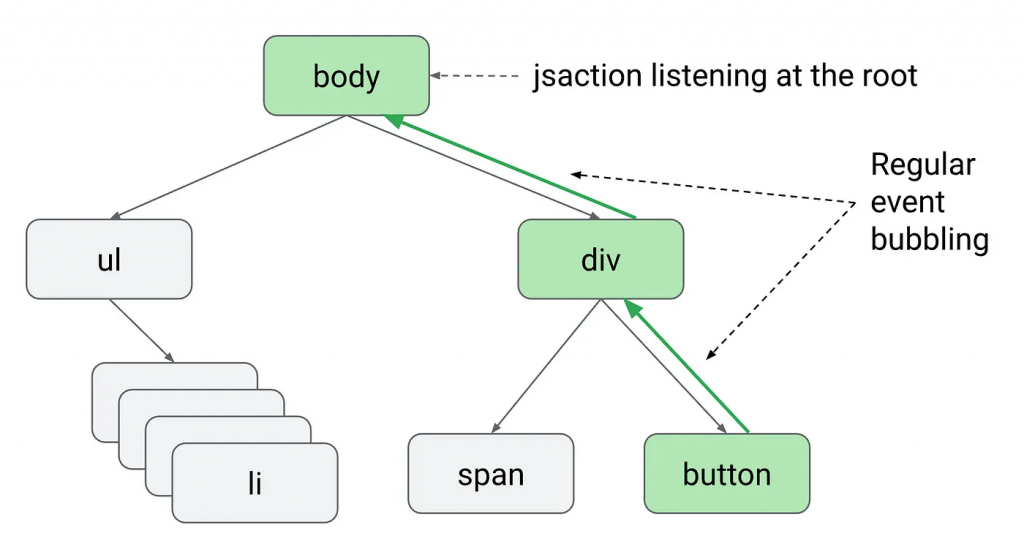
<button (click)=”onSave()”>Save</button>通常,只有在应用程序完成水合作用后才会调用 onSave() 方法。如果启用了事件调度,JSAction 将在应用程序的根目录进行侦听。该库将捕获冒泡到根的事件,并在水合完成后重播它们。

这样,Angular 应用程序将在水合作用完成之前停止丢弃事件,并允许用户在页面加载后立即与页面交互。 Angular 将在底层使用 JSAction。
除了使用公共 API 启用此功能(将在未来的博客文章中介绍)之外,开发人员无需执行任何特殊操作。
展望未来
集成事件调度是实现更细粒度水合作用的关键的第一步。通过事件调度,我们不再丢弃在水合之前触发的事件。然而,我们仍然需要等待水合作用完成才能对事件做出反应。
为了最大限度地减少等待时间,我们需要减少水合作用关键路径中的 JavaScript 数量。我们计划通过延迟水合在服务器上呈现的可延迟视图来实现此目的。请继续关注服务端渲染的更多令人兴奋的更新!
原文链接:https://blog.angular.dev/event-dispatch-in-angular-89d868d2351c
翻译链接:https://zhuanlan.zhihu.com/p/694025831