[译2018]在网络和移动设备上本地运行的应用程序
今天,我们很高兴地宣布一种令人兴奋的新方法,可以使用 Angular 和 NativeScript 构建 Web 和移动应用程序。
首先,一些背景知识:自 Angular 诞生以来,您可以将NativeScript与 Angular 结合使用来构建移动应用程序。
NativeScript 是一个开源框架,用于使用 JavaScript 构建真正的本机移动应用程序。它可以让您使用现有的 Angular 技能,从而在 iOS 和 Android 上获得本机 UI 和性能。
然而,当您需要构建 Web和本机移动应用程序时,您必须创建、开发和维护两个单独的项目。虽然这完成了工作,但很快我们就发现我们可以做得更好。
代码共享的梦想
这一挑战引发了代码共享项目的梦想。一种允许您将网络和移动应用程序的代码保存在一个地方的方法。它允许我们在 Web、iOS 和 Android 之间共享业务逻辑,但仍然足够灵活,可以在必要时包含特定于平台的代码。
随着Schematics和ng add的出现,我们现在拥有了一系列全新的可能性。
为了实现代码共享梦想,Angular 和 NativeScript 团队联手创建了nativescript-schematics ,该原理图使您能够从单个项目构建 Web 和移动应用程序。
请注意, @nativescript/schematics适用于@angular/cli 6.1.0或更高版本。
创建一个具有代码共享结构的新项目,或者将现有的 Web 项目转换为代码共享结构。
然后:
将现有组件和模块转换为代码共享格式,以及以代码共享格式生成新的组件和模块。
分享或不分享
目标是共享尽可能多的代码,并将特定于平台的代码分解为单独的文件。
这通常意味着我们可以共享以下代码:
- 路由和导航(the Routes for the navigation)
- 通用业务逻辑的服务(the Services for the common business logic)
- 每个组件的公共行为的组件类定义(the Component Class definition for the common behaviour of each component)
同时,将代码分开:
- UI 层(样式表和html )——因为您需要在 Web 和 NativeScript 构建的本机应用程序中使用不同的用户界面组件
- NgModules – 这样我们就可以导入特定于平台的模块,而不会在 Web 和移动设备之间产生冲突(即 Angular Material Design – 仅适用于 Web)
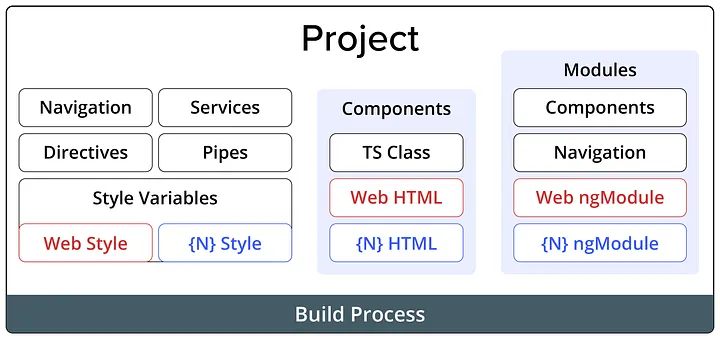
下面的图表向您展示了高层次的情况。

入门
首先,您可以创建一个具有代码共享结构的新项目。只需使用@nativescript/schematics作为集合运行ng new即可。
就像这样:
ng new --collection=@nativescript/schematics --name=my-app --shared请注意,您可能需要先安装@nativescript/schematics :
npm install --global @nativescript/schematics或者,我们可以通过调用以下命令来扩展现有的 Web 项目,使其能够使用 NativeScript 构建移动应用程序:
ng add @nativescript/schematics此命令添加特定于 NativeScript 的:
- npm 模块(npm modules)
- 应用程序模块定义(AppModule definition )
- 应用组件定义(AppComponent definition )
- tsconfig
构建过程
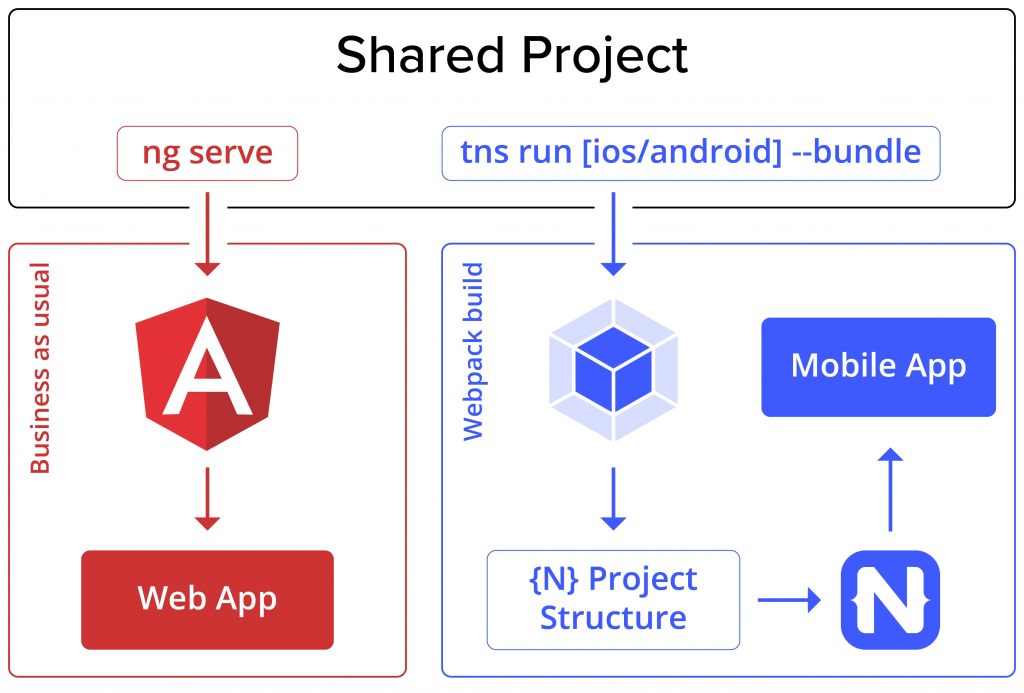
为了完成这个故事,我们需要一个能够使用共享文件和特定于平台的文件的构建过程,并最终提供一个 Web 或移动应用程序。

为网络构建
要构建一个 Web 应用程序,“一切如常”,只需使用 Angular CLI 即可完成这项工作。
当您调用ng serve或ng build时,Angular CLI 会忽略所有特定于 NativeScript 的文件 – 因为没有任何 Web 文件会直接引用任何.tns文件。
ng serve -> 从代码共享项目提供 Web 应用程序
// tsconfig.json
"exclude": [
"**/*.ns.ts",
"**/*.tns.ts",
"**/*.android.ts",
"**/*.ios.ts"
]为移动设备打造
为了使用NativeScript构建iOS或Android应用程序,我们需要将NativeScript CLI与NativeScript Webpack 插件结合使用。
tns run ios --bundle— 从代码共享项目构建 iOS 应用程序tns run android --bundle— 从代码共享项目构建 Android 应用程序
在构建过程中, Webpack负责在.tns文件可用时提供它们,从而隐藏相同文件的 Web 版本(实际上,像home.component.tns.html这样的文件会变成home.component.html ) 。而NativeScript CLI负责构建本机移动应用程序。
代码分离
在开始代码共享之前,我们需要知道如何将网页代码与移动代码分离。这很重要,这样我们就可以轻松创建特定于平台的代码而不会产生冲突。
为此,我们可以使用简单的命名约定。通过在文件扩展名前添加.tns ,您可以指示该文件是 NativeScript 特定的,而没有.tns扩展名的同一文件则被标记为 Web 特定的。如果我们只有一个不带.tns扩展名的文件,那么这将使其成为共享文件。
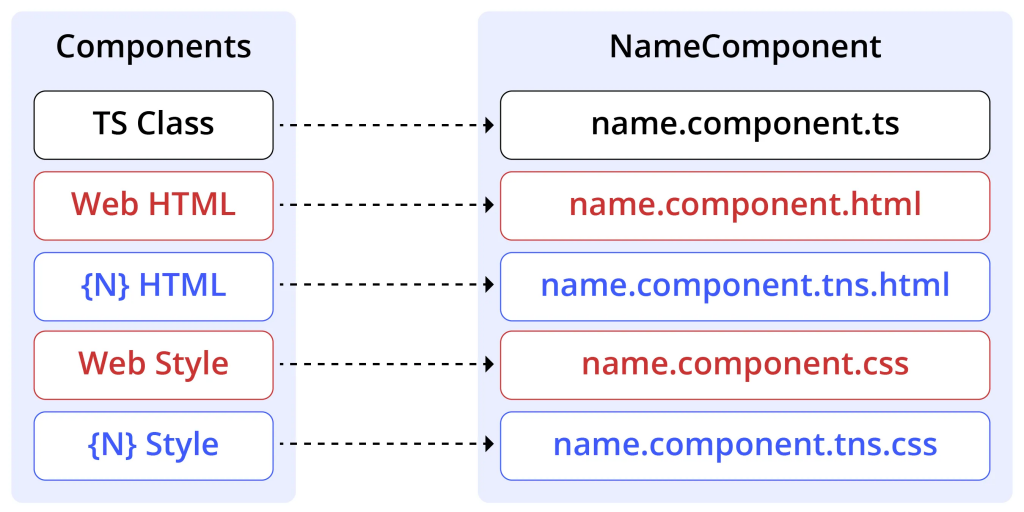
组件——代码共享格式
最常见的场景是组件代码。通常我们会有:
- name.component.ts — 组件类定义的共享文件
- name.component.html — 特定于 Web 的模板
- name.component.css — 特定于 Web 的样式表
- name.component.tns.css — 移动设备专用的样式表

还值得注意的是,在@Component装饰器中, templateUrl和styleUrls指向不包含.tns扩展名的文件,因为这是由构建过程处理的。
// component.ts
@Component({
selector: 'app-name',
templateUrl: './name.component.html',
styleUrls: ['./name.component.css'],
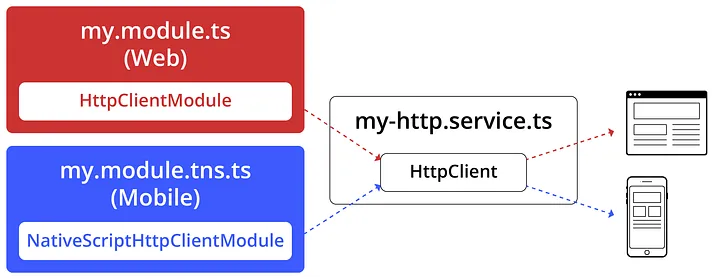
})NgModules 的代码分离:HttpClient
使用 NgModule 时,代码分离非常有用,因为您经常需要导入特定于 Web 或 NativeScript 的模块。
一个很好的例子是当您需要进行 HTTP 调用时。在 Web 应用程序中,您需要导入HttpClientModule ,它为您提供HttpClient的实现。
但是,http 调用在浏览器中执行的方式与在 iOS 和 Android 中的工作方式不同。在 NativeScript 中,您应该使用NativeScriptHttpClientModule ,它为我们提供了HttpClient的等效实现。
现在,您可以使用代码分离技术创建两个版本的@NgModule —每个版本使用不同版本的HttpClientModule — 然后借助依赖注入将HttpClient的正确实现提供到您的服务中。

my.module.ts — 导入HttpClientModule的 Web 模块文件
// my.module.ts
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
…
]
…
})
export class MyModule { }my.module.tns.ts — 导入NativeScriptHttpClientModule的移动模块文件
// my.module.tns.ts
import { NativeScriptHttpClientModule } from 'nativescript-angular/http-client';
@NgModule({
imports: [
NativeScriptHttpClientModule,
…
]
…
})
export class MyModule { }my.service.ts — 注入HttpClient的共享服务文件
// my.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class MyService {
constructor(private http: HttpClient) { }
…
}
模块的代码分离构成了一个简单且相当优雅的解决方案。它使您能够在一个引擎盖下引入具有不同实现(针对 Web 和移动应用程序)的功能,从而最大限度地利用共享代码。
示例项目
如果您想查看代码共享项目的示例,其中:
- shared navigation 共享导航
- lazy loading 延迟加载
- an auth guard 授权守卫
- code separation on an NgModule with Angular Material components and NativeScript UI plugins
具有 Angular Material 组件和 NativeScript UI 插件的 NgModule 上的代码分离 - a single shared user service
单一共享用户服务 - shared components and the separation on component UI
共享组件和组件 UI 上的分离 - cute pets to adopt 可爱的宠物要领养
那么请查看我们的示例项目pet-bros-lite ,它展示了所有这些代码共享概念的实际应用!
概括
正如您所看到的,从单个项目构建 Web 和移动设备相当简单。您可以从一个新项目开始(使用ng new ),也可以将移动设备添加到现有项目(使用ng add )。还有一个简单的命名约定来实现代码分离,这使您可以覆盖许多场景。
继续尝试代码共享,因为它确实就是这么简单。您只需通过一种简单的ng add或ng new方式即可体验 Angular 中代码共享的奇迹。
我们很乐意听取您的意见,让我们知道什么对您有用,什么不适合,以及如何改进。任何建设性的反馈意见都是受欢迎的。请在此处发送反馈。
了解更多
本文介绍了使用 Angular 和 NativeScript 在 Web 和移动应用程序之间共享代码的核心功能。还有更多您可能感兴趣的内容:
- 如何在代码共享项目中进行开发
- 迁移过程 – 使用migrate-component和migrate-module命令
- NativeScript 特定的生成器
- 处理 API 不匹配的库——也就是说,我们有两个相似的库,针对 Web 和移动设备具有不同的 API 接口
要了解更多信息,请参阅我们的文档: docs.nativescript.org/angular/code-sharing/intro 。
文章来源地址:https://blog.angular.dev/apps-that-work-natively-on-the-web-and-mobile-9b26852495e7