Angular中文博客
分享让你更聪明
如果你想要使用Angular开发一个Chrome插件,首先安装nodejs和@angular/cli。
下面一起创建一个基础的Chrome插件吧,开始…
第一步:创建一个新的项目
# 创建项目
ng new myNgxChromeApp --routing --style=scss --skip-tests --ssr=false
# 打开项目目录
cd myNgxChromeApp
第二步:修改angular.json文件
{
"projects": {
"AngularChromeExtensions": {
"architect": {
"build": {
// 这里也修改了,主要是修改ng输出的目录
"builder": "@angular-devkit/build-angular:browser-esbuild",
"options": {
// 这里修改了打包输出目录
"outputPath": "app/dist",
// 新加的行
"main": "src/main.ts",
// 删除的行
// "browser": "src/main.ts",
},
},
}
}
}
}修改index.html,只修改<base href=”./”>就可以,其他的看你心情
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MyNgxChromeApp</title>
<base href="./">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body style="width: 600px;">
<app-root></app-root>
</body>
</html>第三步:创建Chrome插件相关的文件
在根目录中创建一个app的文件夹,里面再创建三个文件background.js、manifest.json、popup.js
manifest.json内容如下
{
"manifest_version": 3,
"name": "Angular中文博客",
"description": "Angular中文博客,开发者工具!",
"version": "0.0.1",
"permissions": [
"activeTab",
"storage",
"notifications",
"tabs",
"sidePanel"
],
"action": {
"default_popup": "dist/index.html",
"default_icon": {
"16": "dist/images/icons/favicon16.png",
"48": "dist/images/icons/favicon48.png",
"128": "dist/images/icons/favicon128.png"
}
},
"background": {
"service_worker": "background.js"
},
"side_panel": {
"default_path": "dist/index.html"
},
"icons": {
"16": "dist/images/icons/favicon16.png",
"48": "dist/images/icons/favicon48.png",
"128": "dist/images/icons/favicon128.png"
}
}上面favicon16.png文件放在对应的文件夹下面就可以,记得对照他们的大小。
background.js、popup.js这两个文件就空放着就可以,不用管。
第四步:在public目录中放favicon开头的图表
图片名字无所谓,只要目录和图片名字跟manifest.json里面的对应就可以。
第五步:修改app.component.html文件为如下
<main style="width: 600px; min-height: 300px;">
<h1 style="line-height: 3em; font-size: 50px; text-align: center;">
我爱Angular!
</h1>
<router-outlet />
</main>第六步:打包ng项目
ng build
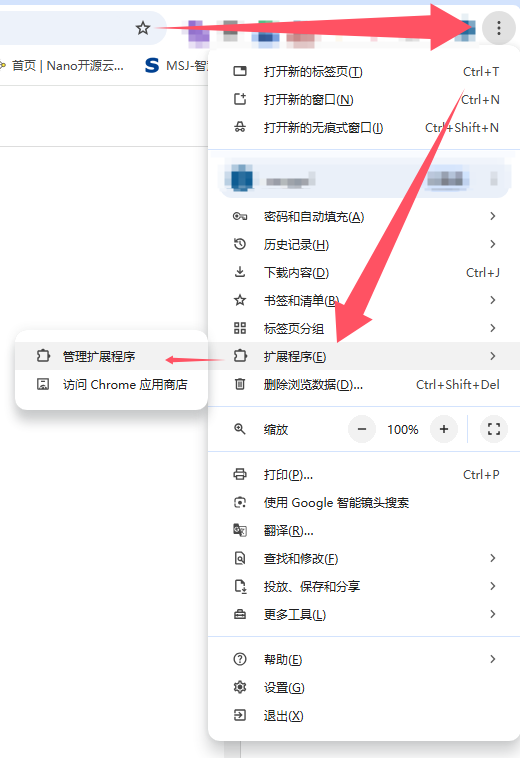
第七步:谷歌浏览器中打开
打开这个

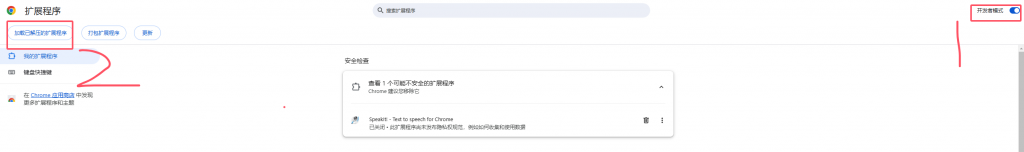
然后把右上角的《开发者模式》打开,然后再点击《加载已解压的扩展程序》

点击《加载已解压的扩展程序》之后找到项目中的app目录,就是第三步创建的app目录。

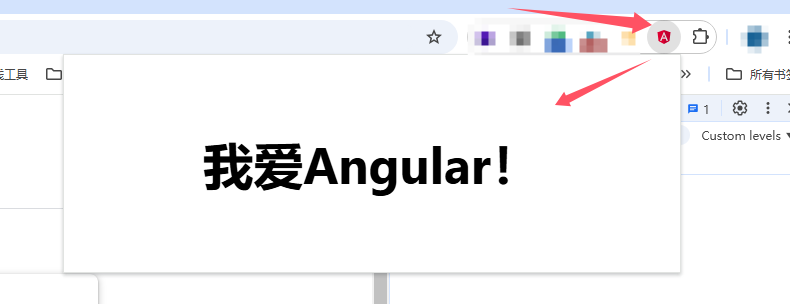
出来了,哈哈哈。